【CSS基礎】もう迷わない!ボックスモデルの基本を初心者にも分かりやすく解説(図解付き)

いきなりボックスモデルと言ってもピンと来ませんよね。
しかし、ボックスモデルはページのデザインやレイアウトに直接関係するとても大事な概念になります。
例えば、文章や画像などの間に全く余白がなくぎゅうぎゅうに表示されてる場合、どこからどこまでがひとつのまとまりなのか分からず、とても見辛いサイトになりますよね。それを回避するためにも非常に重要なボックスモデルの概念を是非マスターしていきましょう!
- ボックスモデルの基本を分かりやすく解説!
私たちが普段目にしているホームページの写真、文字、ボタンなど、丸い形もあれば四角や三角など色々な形状がありますが、実は全て目には見えない「四角形」に収まっています。
そして、その四角形を作り出しているのがHTML<タグ>〜</タグ>のひとつのかたまりで、これを要素と言います。
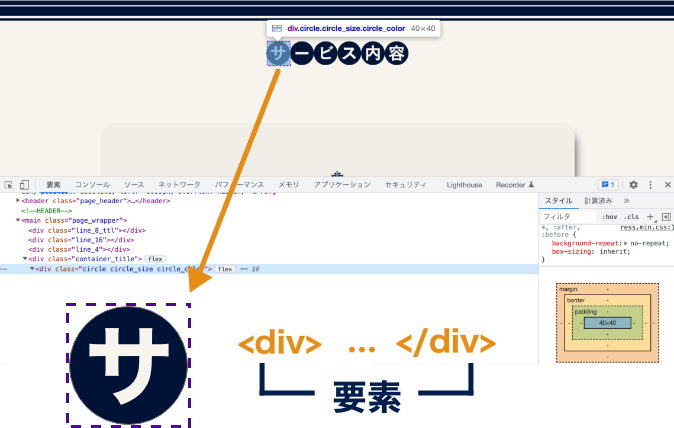
イメージとしては下記図のような感じです。

パッと見にはこの四角形は画面に表示されてないので、現時点では何を言ってるのか分からないと思いますが、HTMLで書かれたタグ< >〜</>で囲まれた要素は、四角形の箱を作ってるんだなと思っていただければいいです。
上図の例でも、目に見えない四角形<div>〜</div>の中に丸囲みでデザインされた『サ』が収まっているのです。
そして、この四角形(要素の表示領域)を「ボックス」、その取り決め(例えば、幅や高さや隙間など)を「ボックスモデル」と言います。
また、「ボックス」には、以下2つの特徴があります。
・ ボックスには大きく分けて「ブロックボックス」と「インラインボックス」の2種類がある。
・ 全てのボックスは「ボックスモデル」という規格で定義された構造をしている。
「ブロックボックス」と「インラインボックス」。
これらは、コンテンツを表示するためのボックスの種類で、どちらのボックスで表示されるかは、あらかじめHTMLのタグごとに決められていますが、CSS の display プロパティ の値によってボックスの種類を変えることも出来ます。
では「ブロックボックス」と「インラインボックス」にはどのような特徴があるのかをひとつずつ見ていきましょう。
「ブロックボックス」は、幅(width)や高さ(height)の指定は出来ますが、幅を指定しなければコンテンツを表示する領域が親要素(※親要素とは?)の幅いっぱいの大きさで作られるボックスです。
また、ブロックボックスは、前後に改行が入ります。
ですから、ブロックボックスの横に別のブロックボックスが並ぶことはありません。
上から下へ縦方向に配置されると思って下さい。
以下の例で、分かりやすいように線で囲んでみました。
・上が幅の指定なし。(横幅いっぱいに広がる)
・下が250pxで幅を指定。(幅250pxになる)
幅を指定してないので横幅っぱい
幅を250pxで指定
ブラウザのデフォルトでブロックボックスを生成する要素には <h1>〜<h6>、<div>、<p>、<ul>、<li>、<ol>、<table> 要素などがあります。
インラインボックスは要素が収まるピッタリの大きさのボックスです。
インラインボックスの前後に改行は入りませんが、コンテンツが長くなって改行した時はボックスも一緒に改行します。行内の一部としてレイアウトされるイメージです。
左から右へ横方向に配置されると思って下さい。
以下の例で、分かりやすいように背景色を付けてみました。
「こんなふうに」の部分が<span>こんなふうに</span>を用いたインラインボックスです。
インラインボックスはこんなふうにテキストの行内の一部として紛れ込むことが出来ます
ブラウザのデフォルトでインラインボックスを生成する要素には <strong>、<span>、<input>、<a>、<img> 要素などがあります。
また、インラインボックスの<img>タグ、<input>タグなど一部の要素を除き、 インラインボックスには次のプロパティが設定できません。
・widthプロパティ
・heightプロパティ
・margin-topプロパティ
・margin-bottomプロパティ
ボックスモデルは、コンテンツの幅をどれくらいにするか、高さをどれくらいにするか、余白をどれくらい空けるかなどボックスの規格の事で、CSS でレイアウトをする際にはボックスモデルを理解する必要があります。
『この箱とこの箱の隙間はこれくらいにしよう!』、『この箱の中身はこれくらいの感覚で並べていこう!』と、そんな感じです。
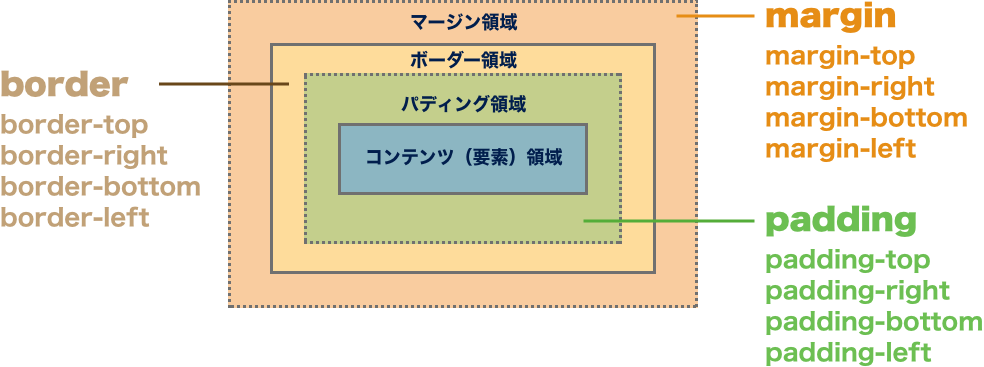
コンテンツ領域(中身)の外側には、余白や枠線を描いたりするための3つの領域があります。

このボックスモデルは、段ボールに入って送られてきた商品に例えると分かりやすいです。
・コンテンツ(要素)→ 商品
・padding(パディング)→ ダンボールと商品の間のプチプチなどの緩衝材
・border(ボーダー)→ 段ボール箱
コンテンツ(要素)
コンテンツ(要素)の内容が表示される領域です。画像や文章などがこの領域に入ります。サイズは width(幅) と height(高さ)プロパティで指定出来ます。
padding(パディング)
コンテンツ と ボーダーの間にある余白の領域です。コンテンツの内側周囲に余白を作りたい時、あるいはコンテンツとボーダーラインとの間を空けたい時に使います。この領域のサイズは padding プロパティで「数値 + 単位」で指定します。単位には px、em、%なども使え、それぞれを半角スペースで区切ってまとめて指定することも出来ます。
border(ボーダー)
padding の外側にある領域で、枠線を引くことが出来ます。四辺を囲むことも一辺だけ線を引くことも可能です。また、太さ(主にpxを利用。%は使えません。)、形状、色をまとめて指定することもできます。なお、ボックスに背景画像や背景色を適用するとボーダー領域の内側が塗りつぶされます。
margin(マージン)
ボックスの一番外側の余白の領域で、上下左右に隣接する別のボックスや、親要素のボックスとの間に余白を設けたい時に使います。書式や指定できる単位もパディングと同じです。
marginプロパティ、paddingプロパティは上下左右の4つの値をまとめて指定出来ますが、省略する書き方も出来ます。
例
padding: 20px;→ 上下左右全てに20pxの余白
padding: 20px 10px;→ 上下20px、左右10pxの余白
padding: 20px 10px 5px;→ 上20px、左右10px、下5pxの余白
実際に自分が記述したCSSのパディングやマージンなどを確認したい場合、Google Chromeの『デベロッパーツール』を利用すると分かりやすいです。
次にその確認方法を説明していきますね。
①Google Chromeを開き確認したいサイトを表示
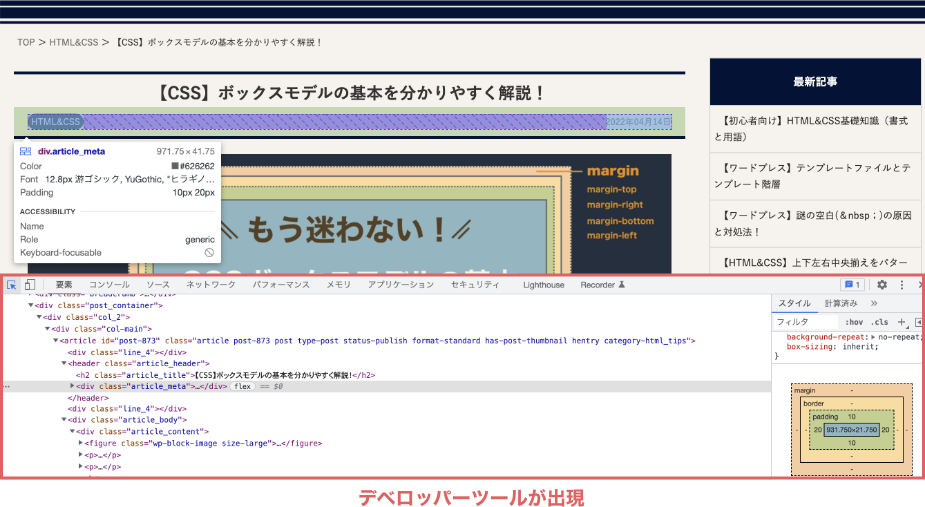
Google Chromeの右上の3点リーダーアイコン(⋮)から、[その他のツール]→ [デベロッパーツール]をクリックします。すると以下のような画面になります。
表示されてるWebサイトとデベロッパーツールの場所は設定により左右に分かれたり、上下に分かれたりなど環境によって違いますが問題ないです。

②確認方法
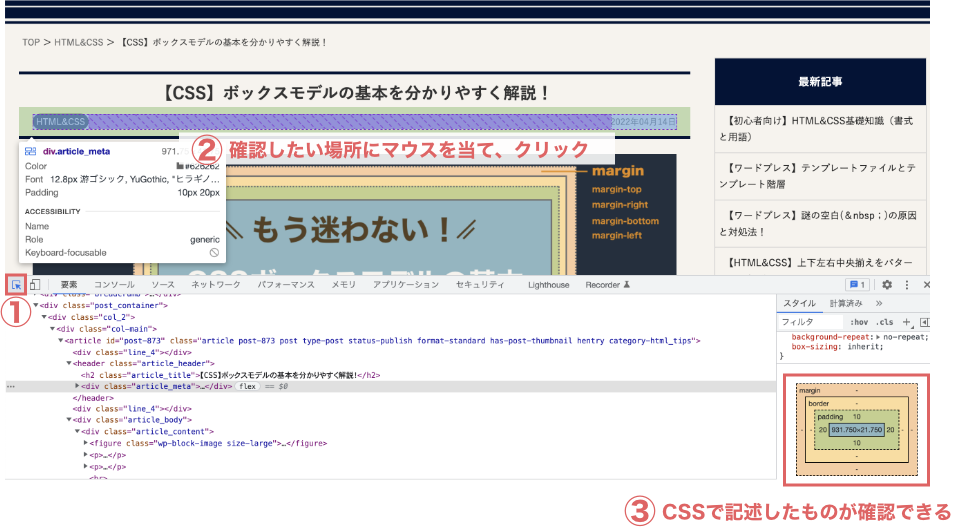
では、以下の画像で確認方法を説明していきます。

まずは、四角の上に矢印マーク(①)箇所をクリックし、検証したい箇所にマウスを合わせます。
マウスを合わせた箇所は何やら怪しげな色や模様が出ますが今は気にせずクリック(②)します。
すると、その検証したいボックスのマージンやパディングなどが今どんな状態なのか、自分が書いたCSSと同時に一番下の方に確認できるボックス(③)が出現します。
これが先程から出てきてるボックスモデルです。
更に、このGoogle Chromeの検証ツールでは、『お試し』も可能!
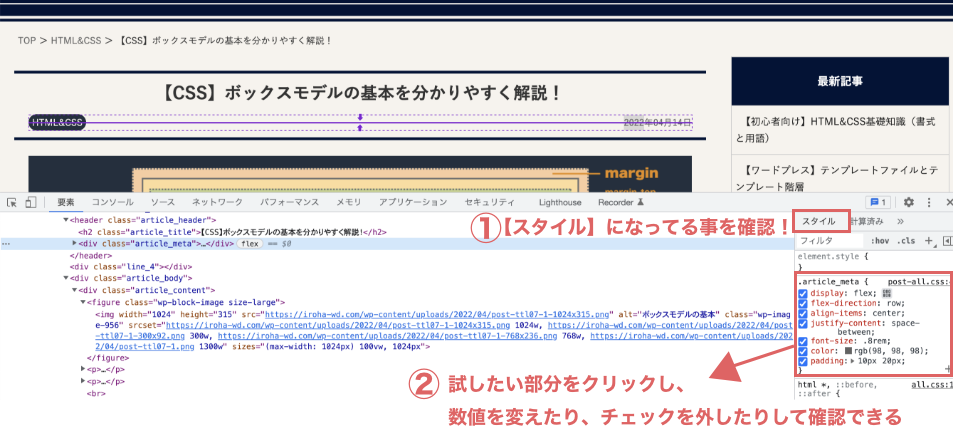
③デベロッパーツールでCSSを編集してみる
このデベロッパーツールでは、現状のCSSを確認することはもちろん、お試しで編集することも可能です!

まずは検証したい箇所をクリックし、【スタイル】タブ(①)が表示されてるのを確認して下さい。編集を試したい箇所のCSSが表示(②)されるので、チェックボックスを外してみたり、試したい箇所の色や数値の上でクリックし変更を試すことも可能になります。
あくまでも検証のためのお試し編集なので、実際のCSSをここから書き換えている訳ではありません。ページの更新をかければ元々のCSSが反映されます。
このGoogle Chromeのデベロッパーツールは実際の現場でWebサイトを制作する際、必須のツールです。色や数値の微調整や、余白の調整、他にもモバイルサイズではどう見えるか等、デバイスごとの検証も行えるため、このデベロッパーツールで確認しながらCSSファイルを編集する流れの方が効率よく捗ります。
また、思った通りの表示結果にならない時の原因を調べる際も、このGoogle Chromeのデベロッパーツールを利用して検証した方が時間削減できます。
コンテンツ領域を含むボックスはwidth(幅) と height(高さ)プロパティを使って大きさを設定することが出来ます。
その際、指定する幅や高さが、パディング領域やボーダー領域を「含む」のか「含まない」のかによって、ボックスモデルには2種類の定義があります。
それが、「ボーダーボックス」と「コンテントボックス」です。
コンテンツ領域に加え、パディング領域やボーダー領域を「含む」のがボーダーボックス。
コンテンツ領域のみの幅や高さを設定、つまりパディング領域やボーダー領域を「含まない」のがコンテントボックスです。
レスポンシブデザインでは、基本的にCSS のレイアウトがとても簡単になるボーダーボックスが便利です。ページ全体にボーダーボックスを反映させるCSSは以下のCSSになります。
*, *::before, *::after {
box-sizing: border-box;
}まとめ
今回書いた内容はボックスモデルの基本的な事になりますが、この基本はWebサイトを作る際にとても大切な知識です。だからこそしっかり押さえておきたいポイントになります。要素がはみ出たり、思ったような余白が得られなかった時などのヒントになるかもしれません。
また、Webデザインを構築する際、実は余白はとても重要になってきます。
余白を使って「ここまでが同じブロックなんだな」と視認性を高める事も必要になってきますので、このボックスモデルの基本を抑えておくことはとても大切です。
他のCSS記事おすすめ♫
↓Flexboxでデザインの幅が広がる!実例付きで紹介!↓
