HTML&CSSレイアウト崩れの原因特定!ブラウザで可視化できる便利な拡張機能【UI Build Assistant】
Webサイト制作の過程で、HTMLやCSSのレイアウトをブラウザで確認する場合、実際どこからどこまでがHTML要素の境目になっているのかパッと見て分かりません。
そのため意図しない表示が出ると、原因の特定に時間を費やす事になります。
↓こんな方におすすめです↓
・レイアウトを組む際、背景色やアウトラインの設定を毎回してるけどちょと面倒…
・レイアウト崩れの原因を効率的に特定したい…
そんな時に使えるのが、今回ご紹介する拡張機能【UI Build Assistant】です。
余計な余白や表示がおかしい等の問題箇所を超簡単にブラウザで確認できます!
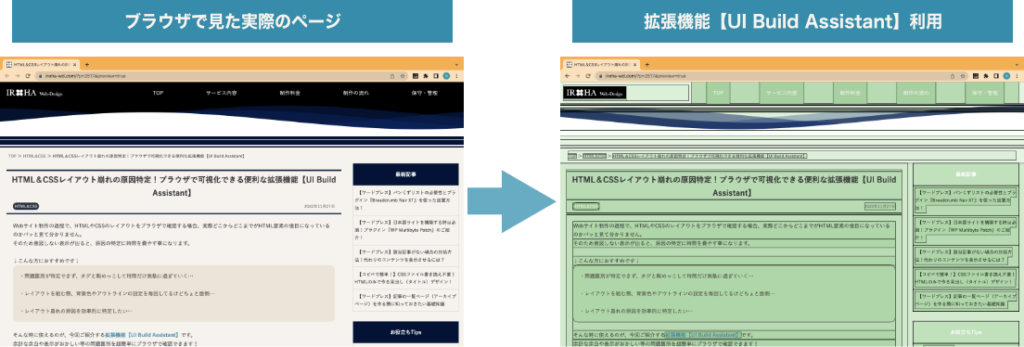
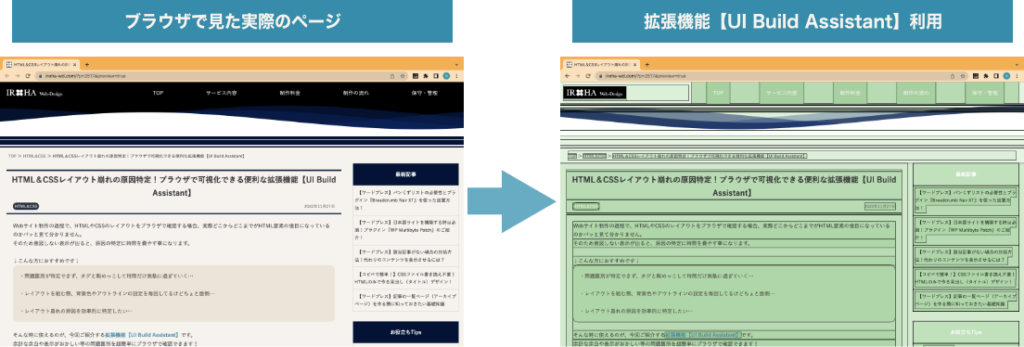
実際見た方が早いですね。

ご覧のように、全てのHTML要素にbackground-color(背景色)とoutline(アウトライン)を自動で付けてくれる拡張機能なので、要素の境界線が目に見て分かるため、レイアウト崩れの問題解決やレイアウトを組む際の補助として役に立ちます!
インストールや設定方法も簡単なので以下でご紹介してきます。
- 拡張機能【UI Build Assistant】
『 UI Build Assistant 』のインストール
インストールは chrome ウェブストアで可能です。リンク先は「こちら」です。
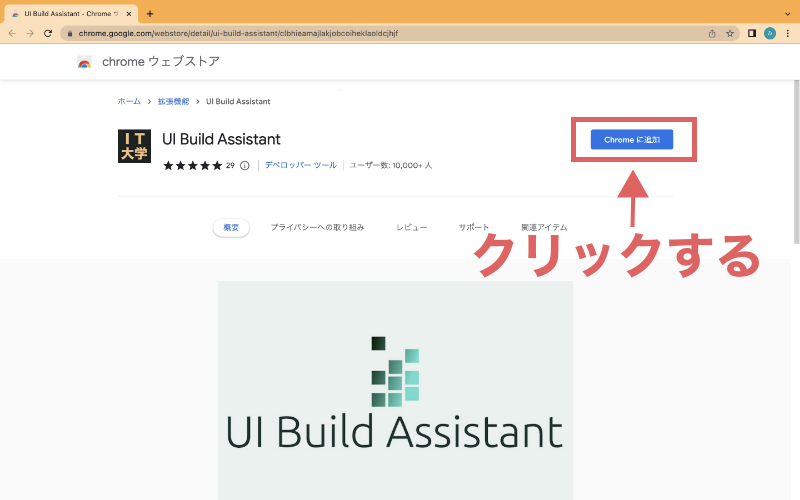
上記リンクを押すと以下のページが開きます。
① 右上にある「Chromeに追加」ボタンを押下します。

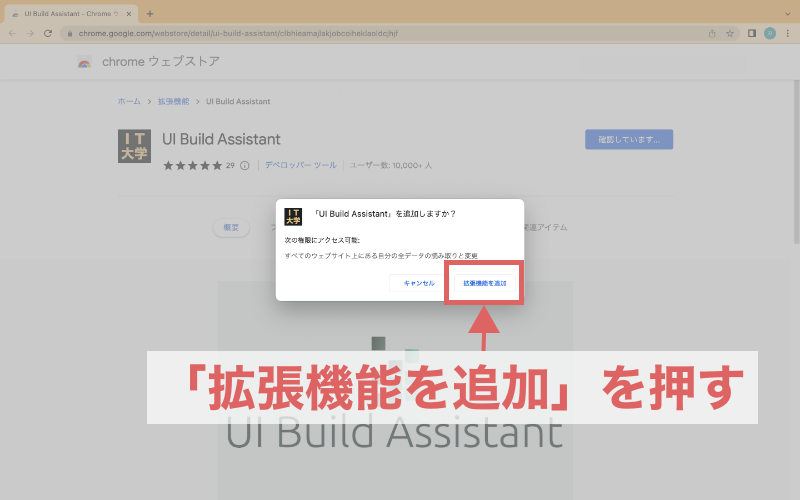
② ポップアップ画面が出てきたら「拡張機能を追加」を選択します。

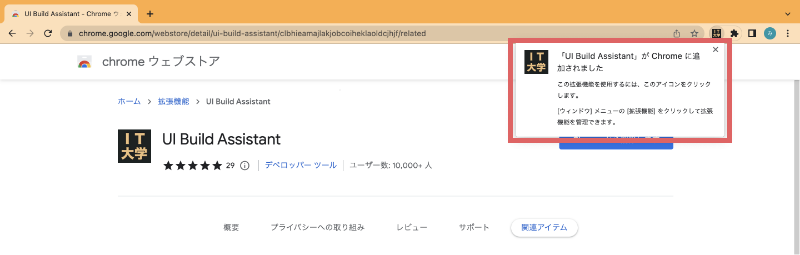
③ 右上に「 IT大学 」のアイコン  が出て追加された旨の表示が出ればインストール完了です。
が出て追加された旨の表示が出ればインストール完了です。

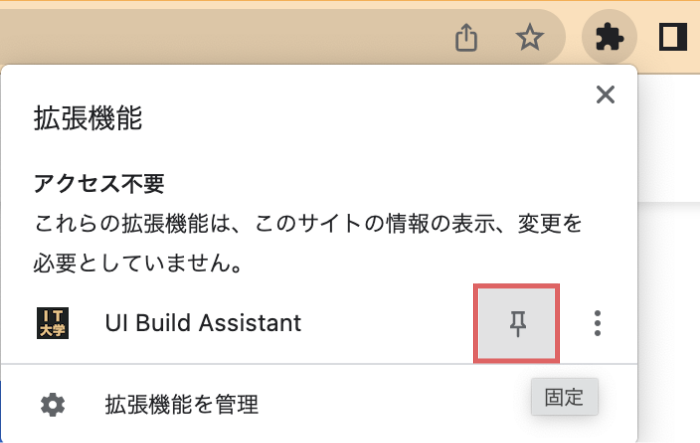
「 IT大学 」のアイコン  は、ピンで固定しておくといつでも利用できるので便利です。
は、ピンで固定しておくといつでも利用できるので便利です。
固定方法は、拡張機能のアイコン をクリックすると拡張機能名の横に固定するためのピンマークが出るので、そちらをクリックします。
をクリックすると拡張機能名の横に固定するためのピンマークが出るので、そちらをクリックします。

 が表示されていない場合!※
が表示されていない場合!※①ブラウザ画面の右上にある「Google Chromeの設定(縦に点が3つ並んだアイコン)」をクリック。
②「その他のツール」から「拡張機能」をクリック。
③表示された画面で拡張機能のオン・オフを確認。
『 UI Build Assistant 』の設定方法
設定もとても簡単なのでサクッと終わります。
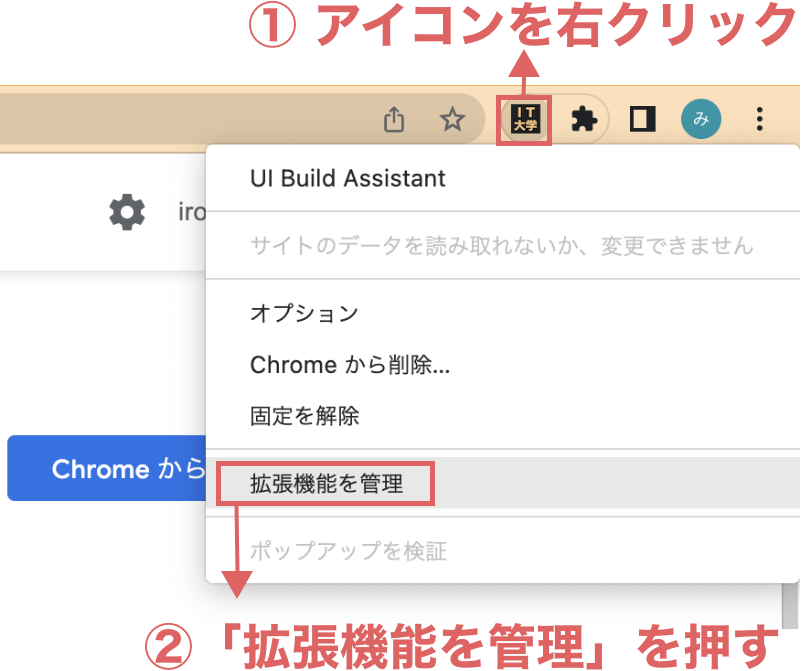
① 「 IT大学 」のアイコン  の上で右クリックし、「拡張機能を管理」を押下します。
の上で右クリックし、「拡張機能を管理」を押下します。

② 「ファイルのURLへのアクセスを許可する」をオンにします。

以上で設定は完了です。
使い方はとても簡単です。
Webサイトを表示したら、「IT大学」 をクリックし、「 UI Build Assistant 」 をONにするだけです。
をクリックし、「 UI Build Assistant 」 をONにするだけです。
冒頭でも実際の画像を見てもらいましたが、こんな感じです。

GoogleChromeのデベロッパーツールとも併用可能なので、レイアウトを組む際は是非ご活用ください。
まとめ
今回は、IT大学さんの拡張機能「 UI Build Assistant 」の紹介でした。
HTML要素同士の境目が明確になるので、レイアウトを組む際はもちろんのこと、模写やレイアウトの勉強などで利用するのもありかと思います。
色々なデザインのWebサイトを「 UI Build Assistant 」で見ていると新しい発見も見つかりますよ♪
↓ WordPressで謎の空白!問題解決のヒントはこちら ↓
