【ワードプレス】初心者でも簡単!WordPressをローカル環境で構築する【Local】
ワードプレスのカスタマイズや稼働テストなどをする際、Webサイト公開中のまま直接カスタマイズをしてしまうと、レイアウト崩れや思わぬエラーなどのトラブル発生につながります。
そのようなトラブルを避けるためには、パソコン内にローカル環境を構築し、そこにワードプレスを導入後、カスタマイズや稼働テストを行う…という流れが一般的です。
ローカル環境を構築するソフトウェアやアプリケーションは複数ありますが、今回はその中から【 Local 】というツールのインストール方法と設定方法をご紹介します。
「 ローカル環境構築 」と聞くと、なんだか難しそう…と不安になるかもしれませんが、今回ご紹介する【 Local 】は、初心者の方でも簡単に構築でき、その上使いやすさも抜群!おまけに無料なのでご安心ください。
また、機能面も優れており、PHPやMySQLのバージョンを選択可能なため、本番環境に近いローカル環境を作ることも可能となります。
他にも、複数のワードプレスをインストール可能なので、多くのブログやWebサイトを違う環境で作れる点も優秀です。
以下、パソコンにインストールし、WordPressを使えるようになるまでの手順を説明していきますね。
- Localのインストールの流れ
- Localの基本的な使い方
Localをインストールする

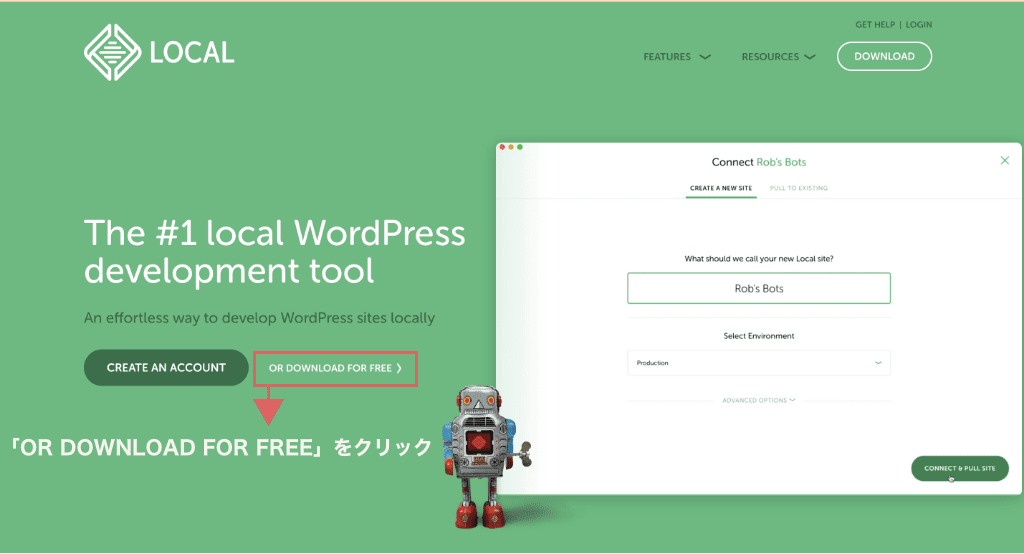
まずは、Local公式サイトから、無料版の「OR DOWNLOAD FOR FREE」をクリックします。

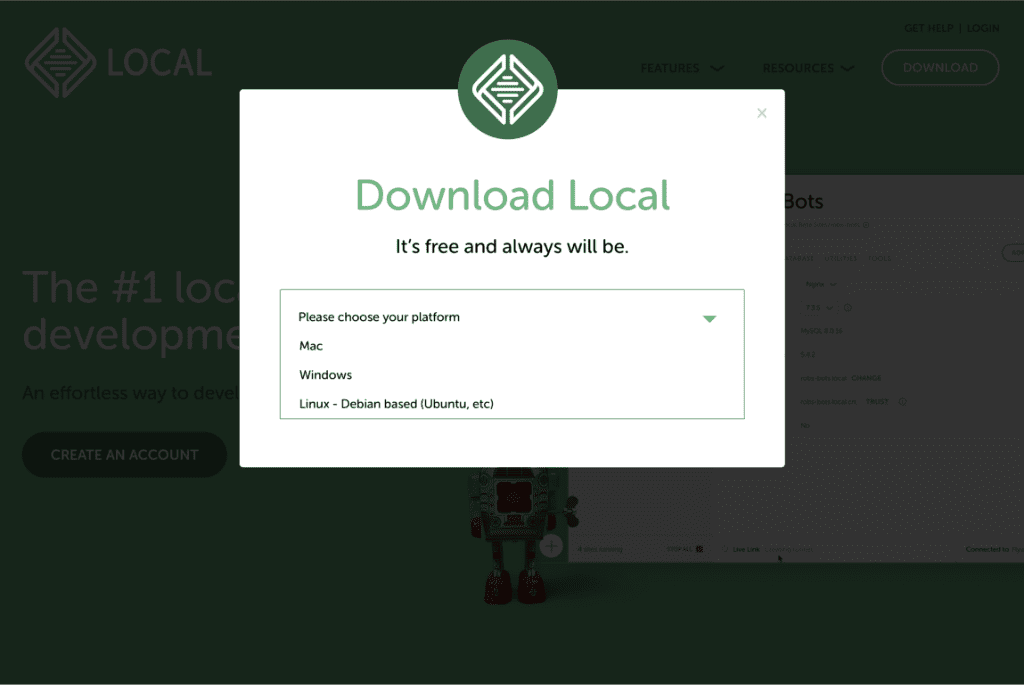
プルダウンメニューからご利用中のパソコンのOSを選択します。
以後、Macを選択した例で説明しますがWindowsでも殆ど同じです。

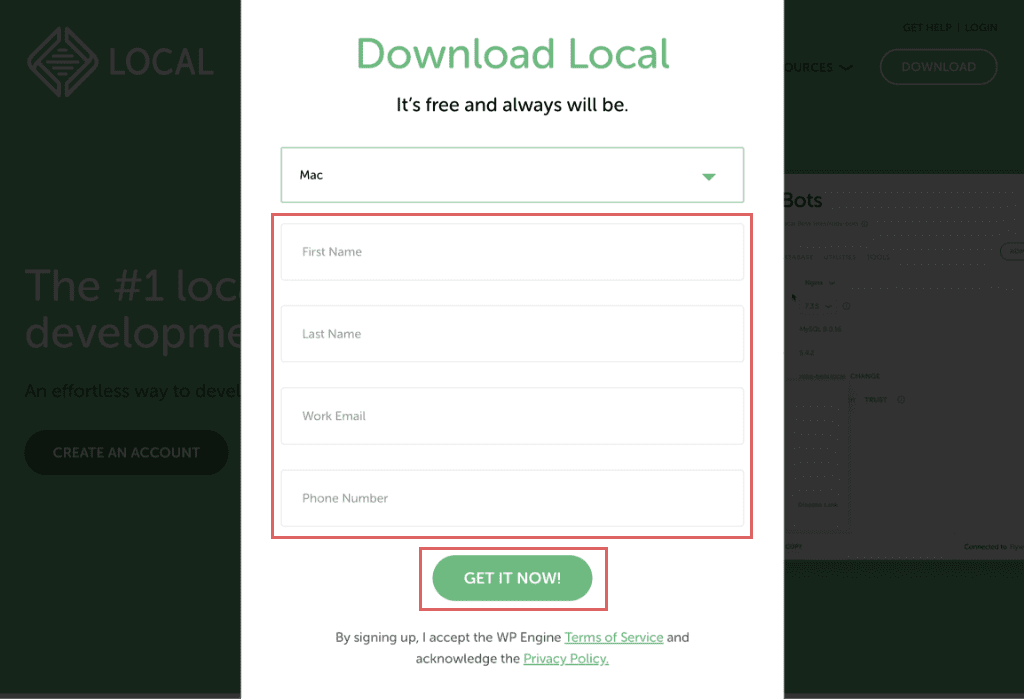
氏名・メールアドレス・電話番号の入力欄が表示されますが、「Work Email」欄にメールアドレスを入力するだけでもOKです。
「GET IT NOW!」をクリックするとダウンロード開始になります

ダウンロードしたファイルをMac OSにインストールします。
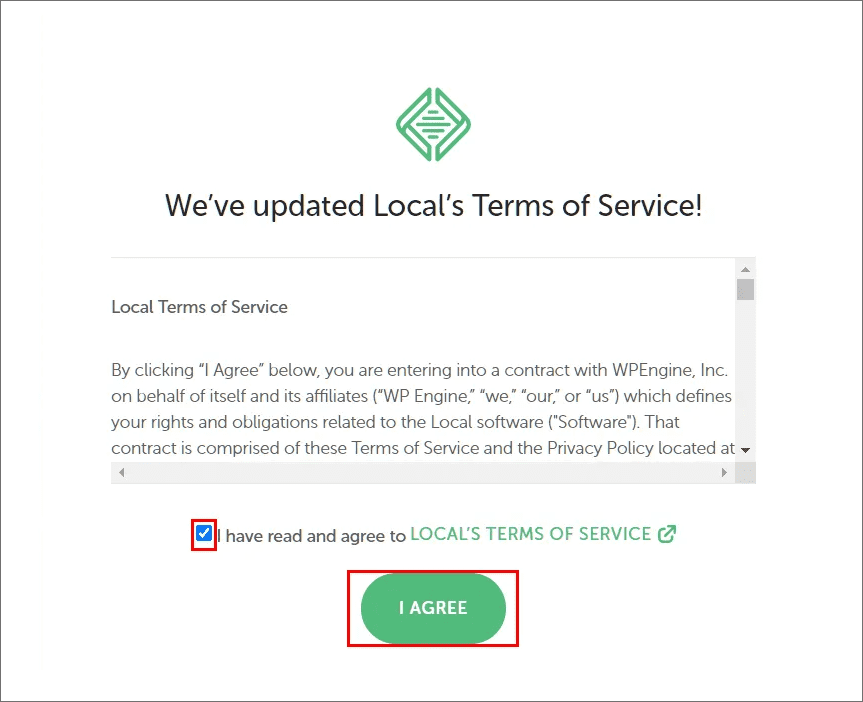
利用規約に同意のチェックボックスを有効にし、「I AGREE」ボタンを押下すると、新規環境が作成されます。
また、次の画面ではエラーレポートを送信するかどうか選べます。

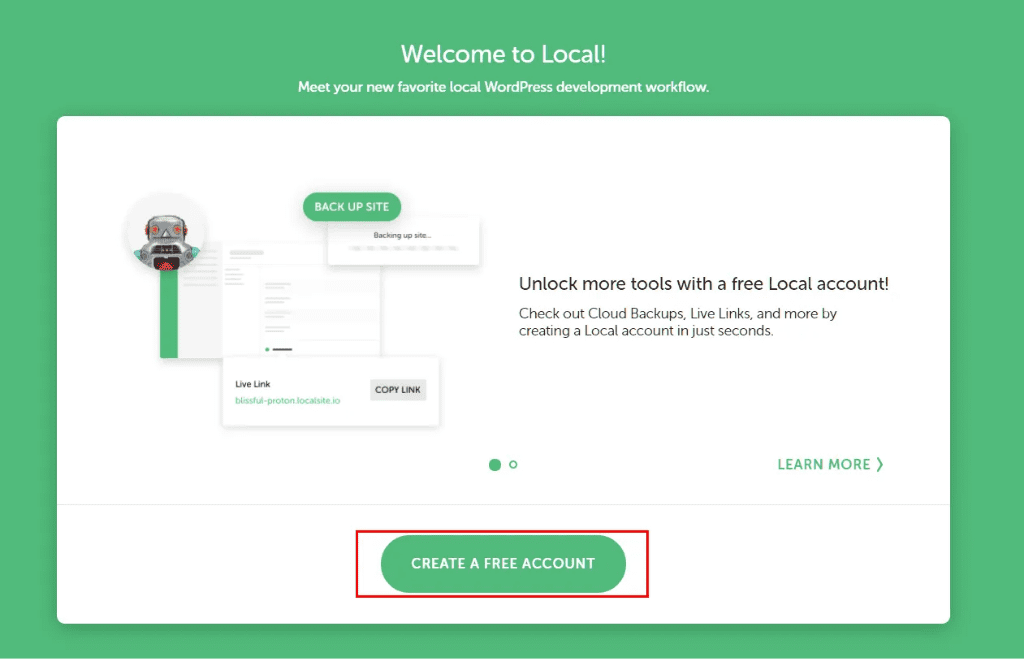
「CREATE A FREE ACCOUNT」を押下するとアカウント作成画面が起動します。
アカウント画面が表示されたら、名前・メールアドレス・パスワードを入力します(スキップしても構いません)。また、GoogleやGitHubアカウントの利用も可能です。
WordPressの環境を設定する

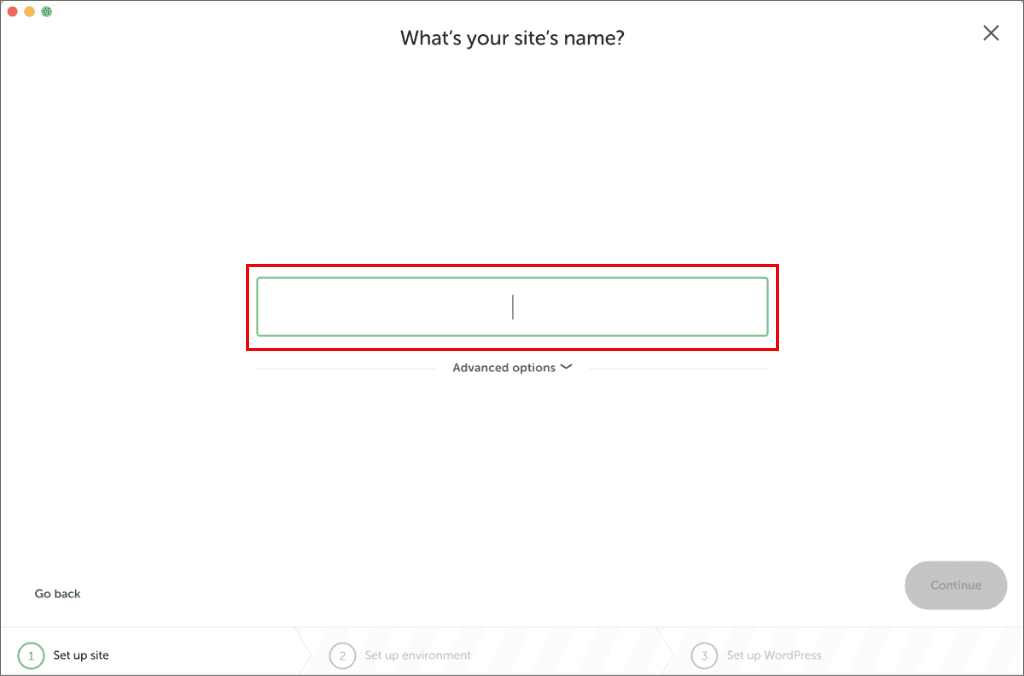
「+CREATE A NEW SITE」ボタンをクリックし、作成するWebサイト名を入力します。
入力が完了したら「Continue」ボタンをクリックします。

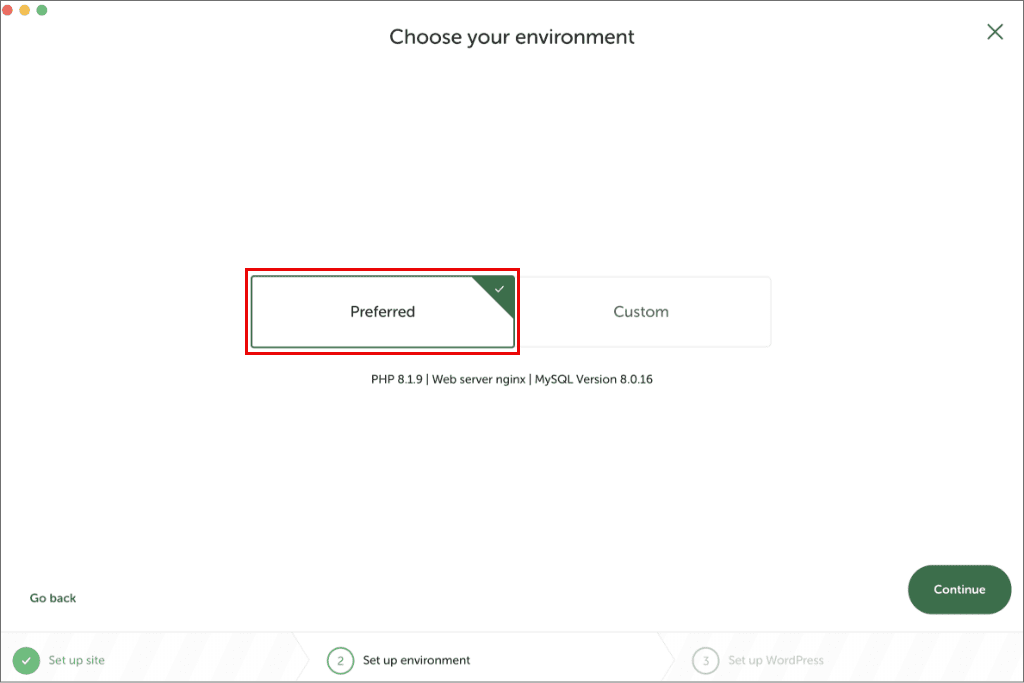
PHP・Webサーバー・MySQLのバージョン設定画面が開きます。
デフォルトのままでよければ「Preferred」を、カスタマイズするなら「Custom」をクリックします。
今回は「Preferred」で進めます。
「Continue」ボタンをクリックして次へ進んでください。

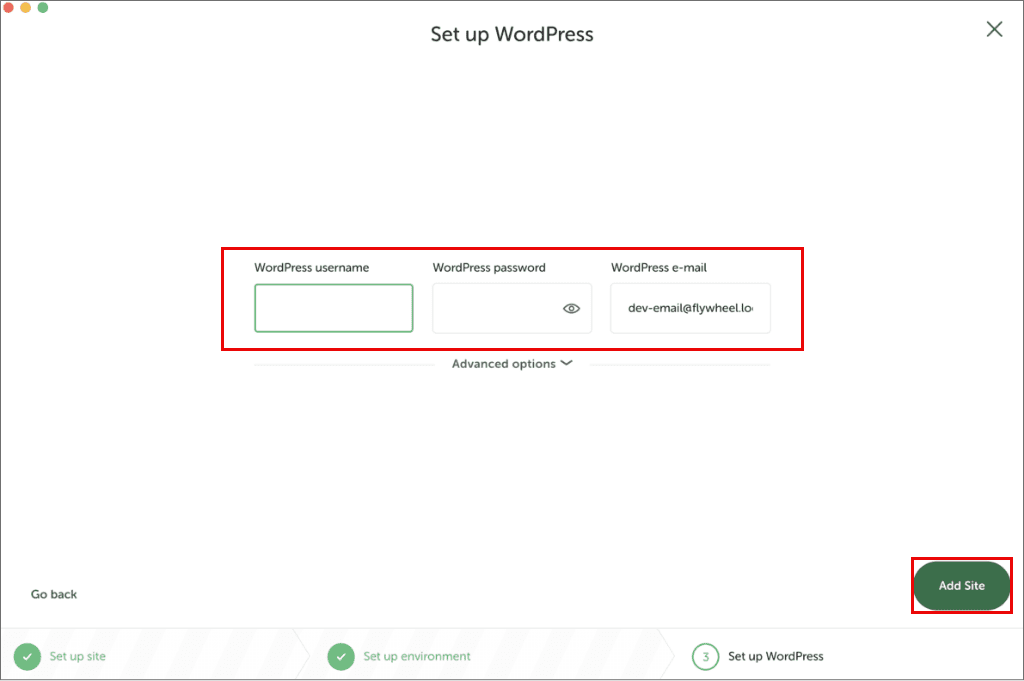
WordPressのログイン情報を設定します。
WordPressのユーザー名・ログインパスワード・メールアドレスを入力します。
ここで決めたユーザー名・ログインパスワード・メールアドレスは忘れないようにメモしておくことをおすすめします。この後ログインするときに使います。
入力が完了したら「Add Site」ボタンをクリックします。
ちなみに「Advanced option(高度な設定)」のプルダウンメニューでは、マルチサイトにするかなどの設定も可能です。
以上で設定は完了です。
WordPress言語を日本語に変更する

デフォルトのWordPressは、英語表示になっているため日本語に変更します。
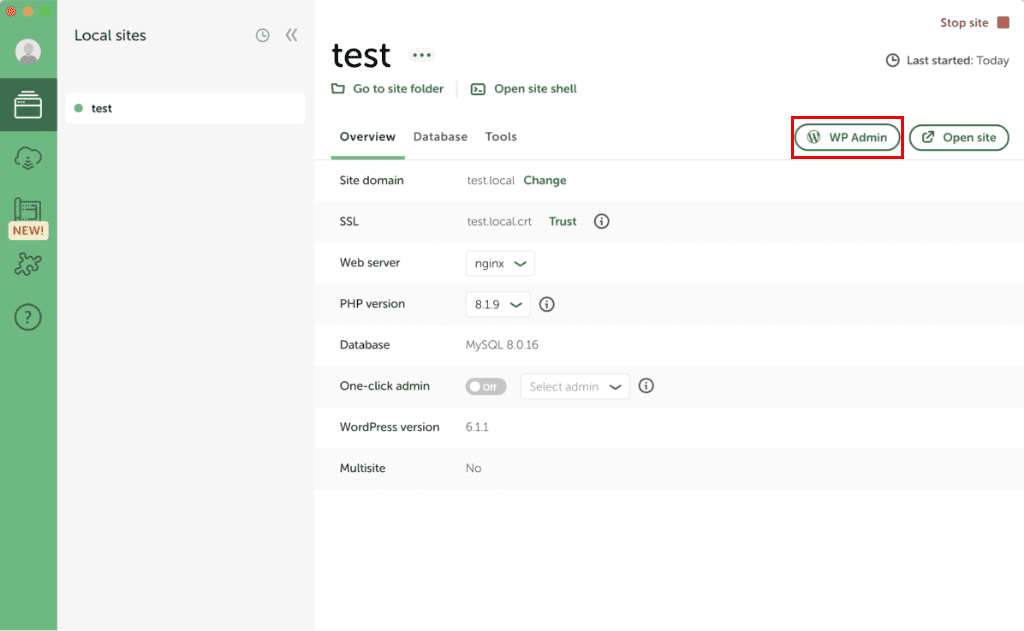
「WP Admin」を選択します。
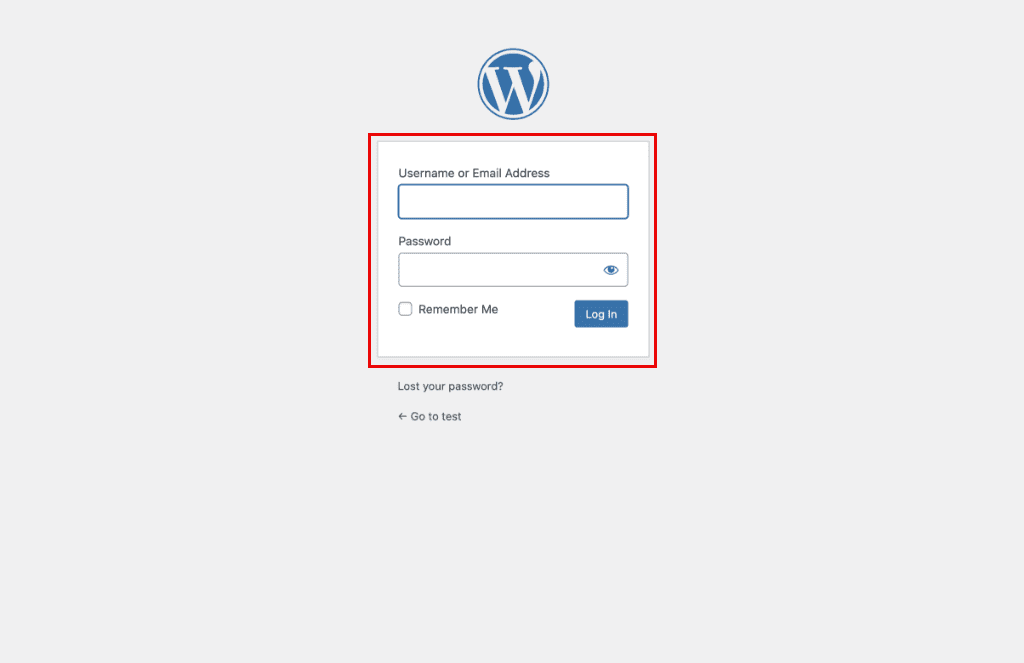
ローカル環境のWordPressログイン画面がブラウザに表示されます。

WordPressのログイン画面を開き、先程設定した(WordPressログイン情報で決めたもの)メールアドレスとパスワードを入力してログインします。

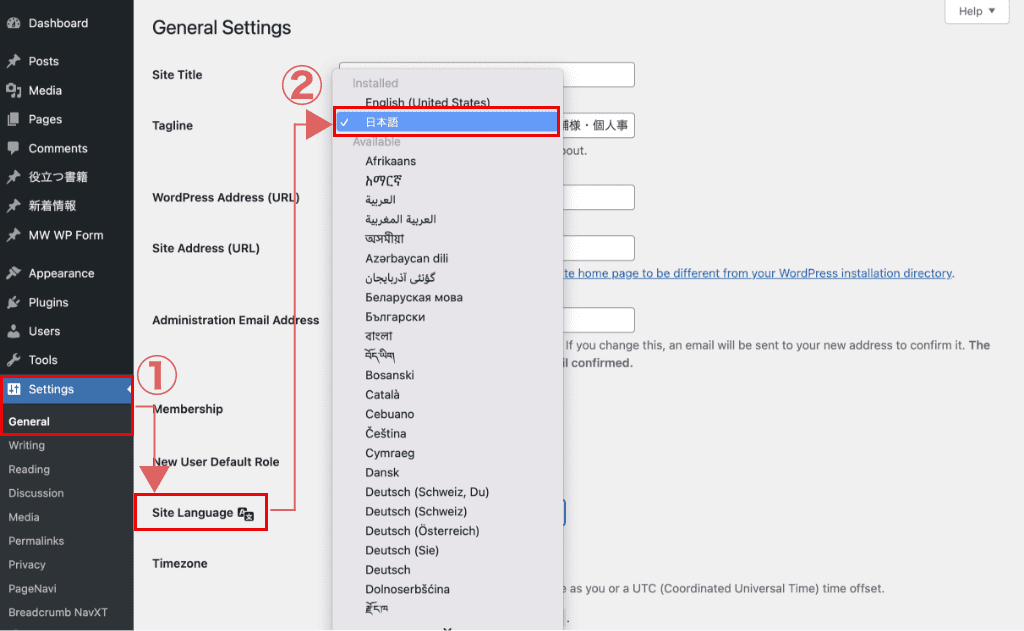
WordPressの管理画面のメニューが英語表記なので日本語にします。
上図① 左メニューの「Settings」内にある「General」を選択してください。
上図② 「Site Language」のプルダウンメニューから日本語を選択します。
最後に画面下の「Save Change」ボタンをクリックして設定を保存します。
Webサイトの停止と再開

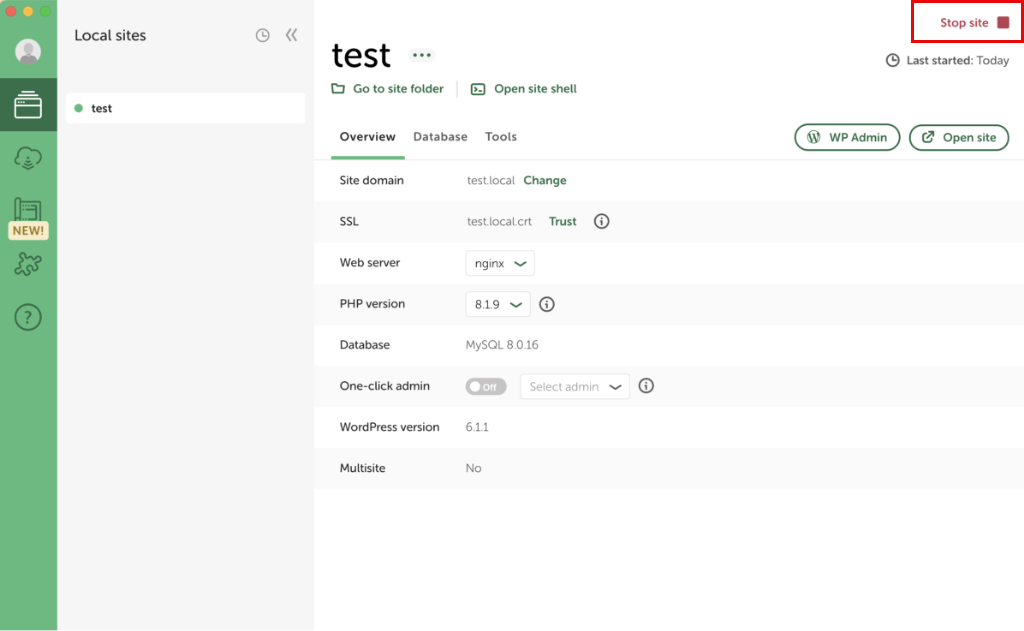
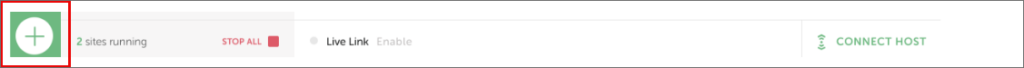
稼働しているサイトの停止と再稼働は、右上の赤色で囲った部分で切り替え可能です。
押すごとに「Stop site」と「Start site」を繰り返します。
常に稼働した状態だとパソコンに負荷がかかり処理が重くなる場合もあるので、利用していない時は停止しておくなどの切り替えも可能です。
Webサイトの追加と削除
冒頭でも述べましたが、Localでは複数のワードプレスをインストール可能です。

新しいサイトを追加したい場合は、画面左下の「+」をクリックします。

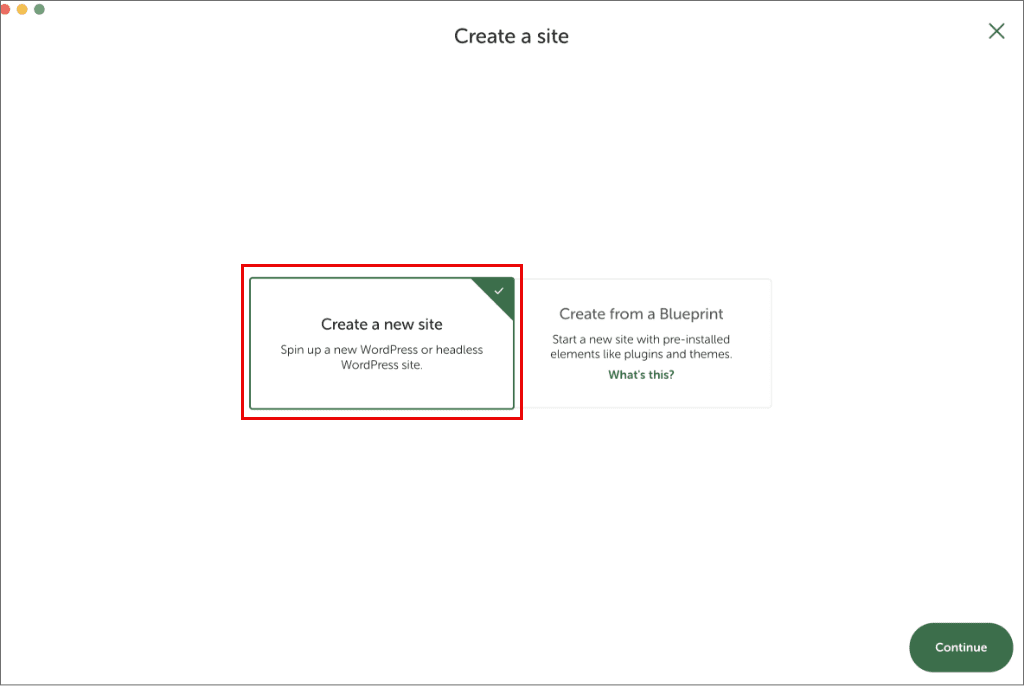
「Create a new site」を選択し、「Continue」ボタンをクリックすると、サイトの設定画面になります。手順は上記インストール方法と同じです。
WordPressのファイル編集の場所

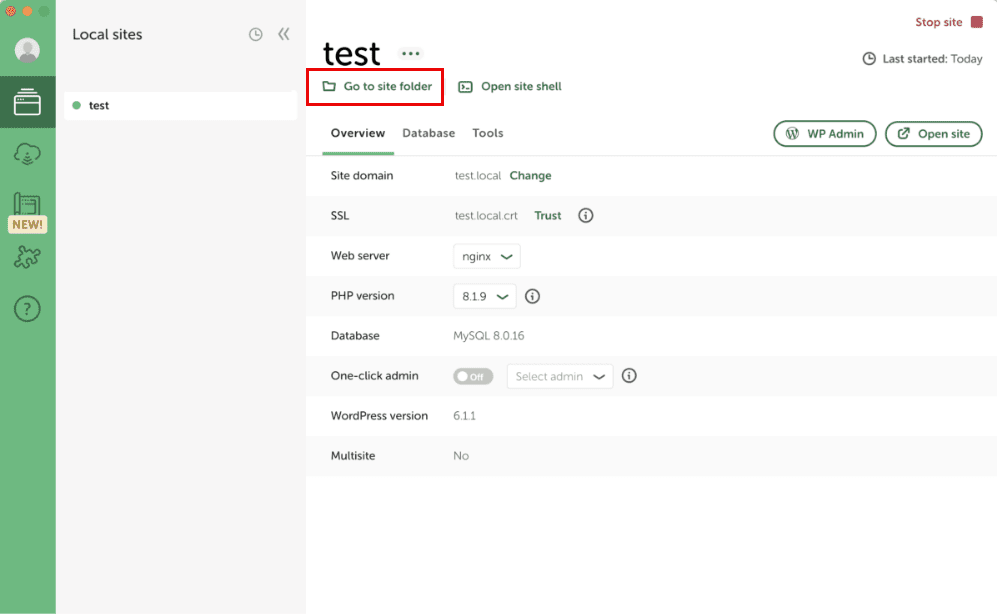
サイト名の下、「Go to site folder」をクリックするとWordPressのフォルダが開きます。

WordPressのテーマは app/public/wp-content/themes の中に格納されています。
編集したいテーマのファイルをダウンロードし、編集後アップロードすることで、Local上のWordPressに変更が反映されます。
まとめ
「ローカル環境構築」と聞くと難しいイメージがありますが、今回ご紹介した【 Local 】 では初心者の方でも簡単にWordPressをインストールできます。
ローカル開発環境を構築することで、WordPressのテーマ開発やカスタマイズなどを安全に行うことができるため、本番環境でのトラブル軽減につながり効率良く作業を行うことができます。
ぜひ活用してみてください!
↓ WordPressの本番環境に最適! ↓
↓ WordPressにおすすめのプラグイン ↓
