【実例付き】Flexboxの基本とレイアウト

Web制作で頻繁に利用するFlexboxの基本とレイアウトを図解と実例付きで紹介していきます。実例では、ナビゲーションメニュー、カードレイアウト、メディアオブジェクト、ページネーションなど、現場でもよく利用されるFlexboxの応用をご紹介しています。
- Flexboxの基本
- 親要素に指定するプロパティ
- 子要素に指定するプロパティ
FlexBoxの基本的な書き方
よく見る横並び1行レイアウトから見ていきます。
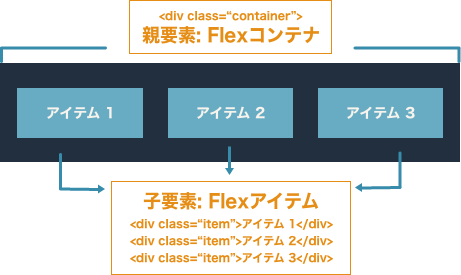
親要素をFlexコンテナ、子要素をFlexアイテムと呼びます。
親要素の中に子要素を入れたHTML構造になります。
以下、HTML例では親要素の<div>に「container」というクラス名、その中の子要素である<div>に「item」というクラス名を付けて説明していきます。
<div class="container">
<div class="item">アイテム 1</div>
<div class="item">アイテム 2</div>
<div class="item">アイテム 3</div>
</div>上記HTMLをそのまま表示した場合、子要素は縦に並びます。
(※分かりやすくするためにCSSでitemクラスに色と余白を入れてます)
See the Pen flex-box-01 by coco24coco (@coco24coco) on CodePen.
これを横並びにするには、Flexboxを使います。
親要素のクラス名「container」に CSSでdisplay: flex; を指定します。
.container {
display: flex;
}これで横並びの完成です。
(※分かりやすくするためにCSSでitemクラスに色と余白を入れてます)
See the Pen flex-box-02 by coco24coco (@coco24coco) on CodePen.
図で説明すると、親要素が子要素を囲っているイメージです。

Flexboxは基本を押さえていればWebサイトを作る際、色々なところで活用出来るのでとても便利です。
◆ 応用例:ナビゲーションメニュー
See the Pen Untitled by coco24coco (@coco24coco) on CodePen.
◆ 応用例:カードレイアウト
※ 768px以下の場合は縦に並びます。その場合、右下の倍率を0.5×又は0.25×に変更して閲覧下さい。
See the Pen flex-box-card1 by coco24coco (@coco24coco) on CodePen.
親要素に指定するプロパティ
次は、HTMLを変更することなく子要素の配置を切り替える便利なプロパティを見ていきます。
先程、親要素・子要素のお話をしましたが、まずは親要素に指定できるプロパティを5つご説明します。
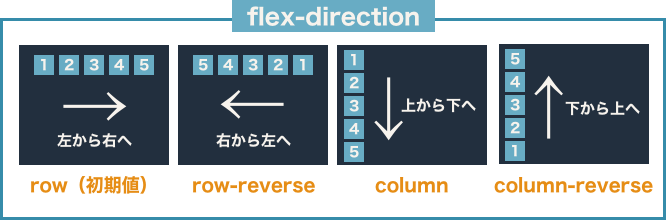
flex-directionは、子要素を横方向または縦方向に配置します。
使い方は、親要素にflex-directionを追加して並びを指定します。
初期値は、flex-direction: row; です。以下はコードの使用例です。
.container {
display: flex;
flex-direction: row;
}並ぶ向きは4パターンです。

・row(初期値)… 左から右に配置
・row-reverse … 右から左に配置
・column … 上から下に配置
・column-reverse … 下から上に配置
◆ 応用例:メディアオブジェクト
※ 768px以下の場合は縦に並びます。その場合、右下の倍率を0.5×又は0.25×に変更して閲覧下さい。
以下の例では、初期値である flex-direction: row;(左→右) の並びです。
例えばCSSに、flex-direction: row-reverse; /*ここを変更しただけです*/ の部分を付け足すと、画像とテキストが反対に並びます。
※ 768px以下の場合は縦に並びます。その場合、右下の倍率を0.5×又は0.25×に変更して閲覧下さい。
See the Pen row-reverse01 by coco24coco (@coco24coco) on CodePen.
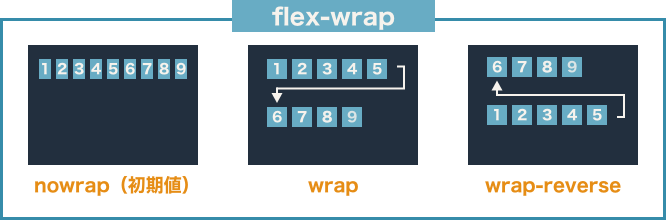
flex-wrapは、子要素を一行、または複数行に並べるかを指定します。
使い方は、親要素にflex-wrapを追加します。
初期値は、flex-wrap:nowrap(折り返さない)なので横一行に配置され、子要素は親要素の幅に収まるように縮小されます。以下はコードの使用例です。
.container {
display: flex;
flex-wrap: wrap;
}パターンは3つです。

・nowrap(初期値)… 折り返さず一行に並べる
・wrap … 折り返して複数行に上から下へ並べる
・wrap-reverse … 折り返して複数行に下から上へ並べる
◆flex-flow(flex-directionとflex-wrapを同時に指定)
flex-direction と flex-wrap をまとめて指定できます。
初期値は、flex-direction: row; flex-wrap: nowrap; です。
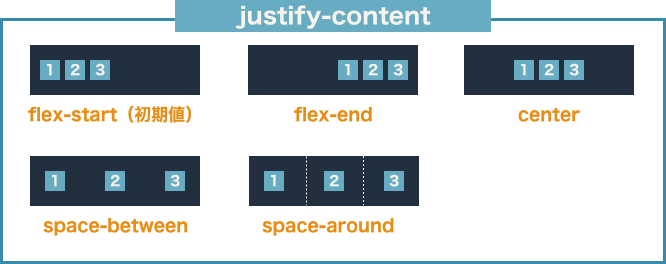
justify-contentは、親要素に空きスペースがある場合、親要素の左右両端を基準に子要素の水平方向をどの位置に配置(寄せと間隔)するかを指定します。
使い方は、親要素にjustify-contentを追加します。
初期値は、justify-content: flex-startなので左揃えになります。以下はコードの使用例です。
.container {
display: flex;
justify-content: center;
}
・flex-start(初期値)… 行の開始位置から左揃えで配置
・flex-end … 行末から右揃えで配置
・center … 中央揃え
・space-between … 最初と最後の子要素を両端に配置し、残りの要素は均等に間隔をあけて配置
・space-around … 両端の子要素も含め、均等に間隔をあけて配置
以下はページネーションを水平方向の中央に配置した例です。CSSの justify-content:center; /*ここを変更すると配置が変わる*/ の箇所を変更することで配置が変わります。ページネーション以外にもナビゲーションメニューや写真レイアウト等、あらゆる場面で利用する機会の多いプロパティなので是非覚えておきたいですね。
◆ 応用例:ページネーション
ただ並べるだけだと少し寂しかったので、クリックするとアニメーションが動くようにしました。
See the Pen Untitled by coco24coco (@coco24coco) on CodePen.
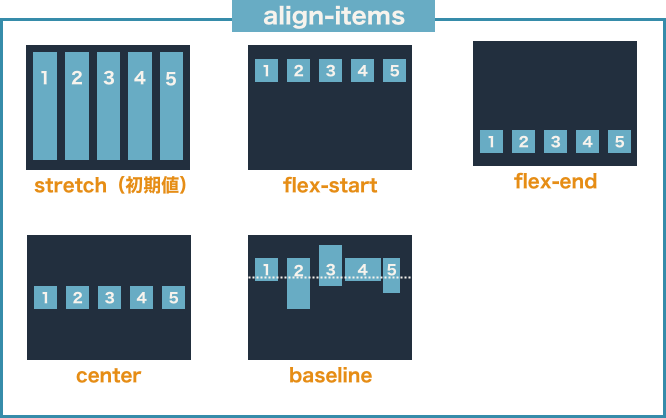
align-itemsは、親要素に空きスペースがある場合、親要素の高さ、またはサイズの大きい子要素の高さを基準に子要素の垂直方向をどの位置に配置するかを指定できます。
使い方は、親要素にalign-itemsを追加します。
初期値は、align-items: stretchです。以下はコードの使用例です。
.container {
display: flex;
align-items: center;
}
・stretch(初期値)… 親要素の高さ、またはコンテンツの一番多い子要素の高さに合わせて広げて配置
・flex-start … 親要素の開始位置から上揃えで配置
・flex-end … 親要素の終了位置から下揃えで配置
・center … 中央揃え
・baseline … ベースラインで揃える
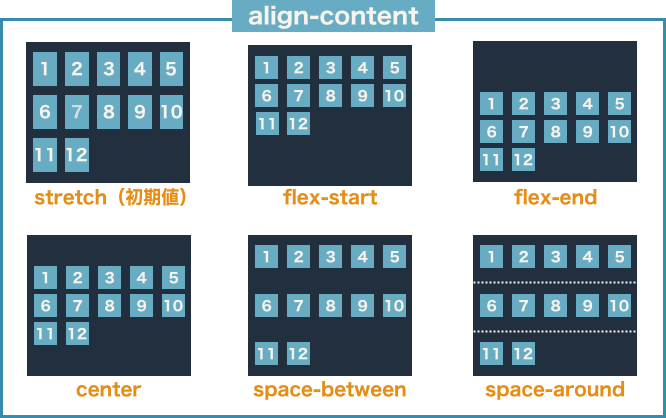
align-contentは、justify-contentと似ていますが、子要素が複数行に渡った場合の垂直方向を指定します。ですから、複数行の子要素をもっている時だけ効果があります。もし子要素が一行だった場合は、レイアウトに影響を与えません。
使い方は、親要素にalign-contentを追加します。
初期値は、align-content: stretchなので、親要素の高さに合わせてすべての子要素を等間隔に配置します。以下はコードの使用例です。
.container {
display: flex;
align-content: space-between;
}
・stretch(初期値)… 親要素の高さに合わせてすべてのアイテムを等間隔に広げて配置
・flex-start … 親要素の開始位置から上揃えで配置
・flex-end … 親要素の終点から下揃えで配置。
・center … 中央揃え
・space-between … 最初と最後を上下の端に配置し、残りの要素は均等に間隔をあけて配置
・space-around … 子要素を均等に配置し各子要素の両側に半分の大きさの間隔を置く
子要素に指定するプロパティ
親要素にdisplay: flex; が指定されている子要素(Flexアイテム)に指定するプロパティーです。
ですから、親要素に display: flex; の指定がない場合は動作しません。
分かりやすいように、色分けをした子要素を準備しました。
See the Pen order-01 by coco24coco (@coco24coco) on CodePen.
これから、プロパティの指定によってどう変化するのか見ていきます。
order は、HTMLでの並び順を変えずに子要素の順番を任意に入れ替えができます。
子要素に、order: 1; などの数字を指定することで順番を変更します。
.item1 {
order: 3;
}
.item2 {
order: 2;
}
.item3 {
order: 1;
}以下のCSS例を見ると、負の番号を含め、小さい順番から並んでいるのが分かります。
See the Pen order01 by coco24coco (@coco24coco) on CodePen.
・order: 0;(初期値)
・order: (整数値)
※ 正・負・0のいずれかを定義、値の昇順に配置
flex-growは、親要素に余ったスペースがある場合、指定した子要素が他の子要素に対してどれくらい伸びるかを指定します。
.item1 {
flex-grow: 3;
}
.item2 {
flex-grow: 2;
}
.item3 {
flex-grow: 1;
}この例では、item3 の赤を1とした時、item1 の黄色が赤の3、青が2の比率で伸びています。
※ スマホで閲覧されてる方は、右下の倍率を0.5×又は0.25×に変更していただくと違いが分かります。
See the Pen lex-grow-01 by coco24coco (@coco24coco) on CodePen.
また、flex-growの値を同じに指定すると、全ての子要素は同じサイズになります。
・flex-grow: 0;(デフォルト値)
・flex-grow: (数値)
※ 整数または小数部分のある数値、マイナスの値は無効。
flex-shrinkは、flex-growの逆で、親要素に余ったスペースがなく全ての子要素が入り切らない場合、他の子要素と比較してどのくらい縮まるかを指定します。
.item1 {
flex-shrink: 3;
}
.item2 {
flex-shrink: 2;
}
.item3 {
flex-shrink: 1;
}この例では、分かりやすいように子要素に幅を持たせてます。item3 の赤を1とした時、item1 の黄色が赤の3、青が2の比率で縮小されてます。
※ スマホで閲覧されてる方は、右下の倍率を0.5×又は0.25×に変更していただくと違いが分かります。
See the Pen flex-shrink01 by coco24coco (@coco24coco) on CodePen.
・flex-shrink: 1;(デフォルト値)
・flex-shrink: (数値)
※ 整数または小数部分のある数値、マイナスの値は無効。
flex-basisは、子要素の基本の幅を指定できます。auto と指定した場合は子要素のコンテンツのサイズが適応されます。
.item1 { flex-basis: auto; }
.item2 { flex-basis: 250px; }
.item3 { flex-basis: 30%; }この例では、item3は%で指定しています。%値を指定した場合、値は親要素の主軸の幅に対する割合となります。
See the Pen flex-basis1 by coco24coco (@coco24coco) on CodePen.
・flex-basis: auto;(デフォルト値)
・flex-basis: width:幅(px, emなど)、キーワード(max-content, min-content, fit-content)を指定。
flexプロパティは flex-grow、flex-shrink、flex-basisをまとめて指定出来ます。
初期値は 0 1 auto。以下は書き方の例です。
.item1 {
flex: 0 1 20%;
}親要素に空きスペースがあった場合、子要素を垂直方向のどの位置に配置するかを指定します。前述の親要素に指定する align-items と全く同じ機能ですが、align-selfプロパティは align-items での指定を上書きし、子要素の整列を優先します。
.item2 {
align-self: flex-end;
}この例では、親要素に align-items: flex-start; を指定後、子要素のitem2にのみ align-self: flex-end; を指定しています。
See the Pen align-self01 by coco24coco (@coco24coco) on CodePen.
・auto;(デフォルト値)
・stretch … 親要素の高さ、またはコンテンツの一番多い子要素の高さに合わせて広げて配置
・flex-start … 親要素の開始位置から上揃えで配置
・flex-end … 親要素の終点から下揃えで配置
・center … 中央揃え
・baseline … ベースラインで揃える
まとめ
Flexboxの基本が分かればレイアウトも自在に組み込めるようになるので是非マスターしておきたいところですが、初めはちょっとややこしく感じるかもしれません。そんな時は、実際にCSSを書き換えて、どの部分を触るとどういう風に変化するのかを色々試すのがおすすめ!試行錯誤するうちに自然と理解できますので焦らずマスターしてください♪
他のCSS基本記事おすすめ♫
↓余白を制する者はCSSを制する!..と思う↓
