【初心者向け】HTML&CSS基礎知識(必要なツールとファイル名のルール)

Webサイトを作成するのに欠かせないHTML&CSS。そこで今回はこれからHTML&CSSを学習する上で、必要なツールとファイル名のルールについて説明していきます。自分が書いたHTMLやCSSがどのように画面に表示されるのか実際に手を動かして学習を進めていく方が理解も深まるかと思います。まずはそのために必要なツールを準備しましょう。
- HTML&CSSに必要なツール
- 実際に書いてみよう
HTMLに必要なツール
準備するものはテキストエディタとブラウザの2つです。
ひとつずつ説明していきますね。
実際に自分で書いたコードをインターネット上に表示させるには、土台となるHTMLと、それを装飾するためのCSSを書いていきます。
何に書いていくかというとコーディングに特化したテキストエディタというものに書いていくことになります。
テキストエディタとは、HTMLやCSS、他にも色々なプログラム言語を記述するためのメモ帳みたいなもので、お使いのパソコンにはじめから入っているメモ帳を使うこともできるのですが、今後HTMLやCSSなどを書いていくには専用のテキストエディタを準備した方が機能も充実しており便利です。
テキストエディタの種類は様々ですが、無料で使えて多くの方に利用されている「Visual Studio Code」がおすすめです。
↓↓ 別ウインドウが開きます ↓↓
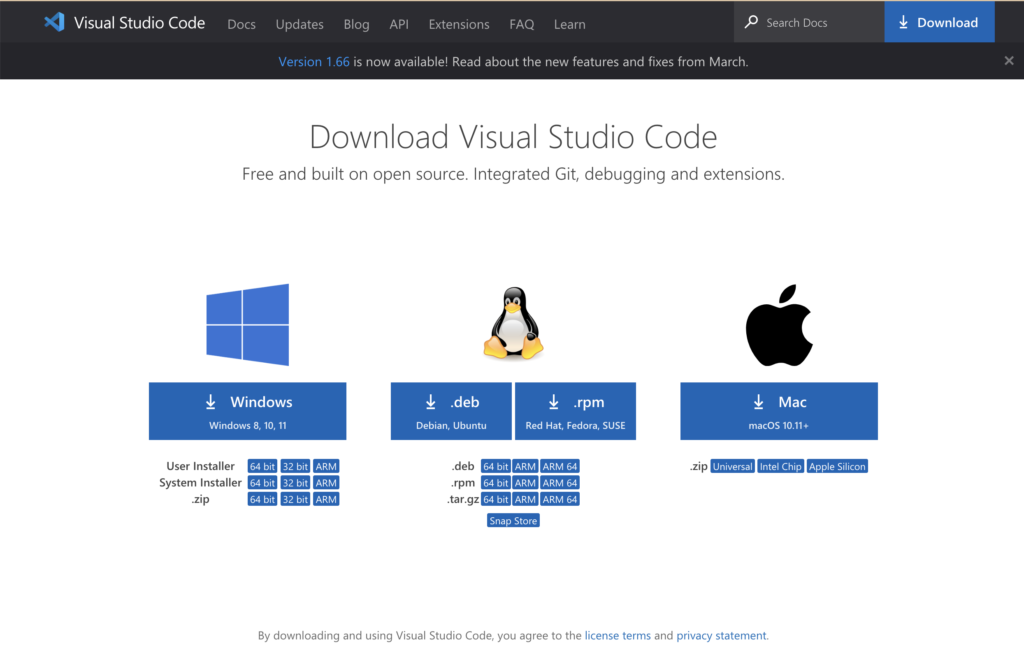
Visual Studio Codeダウンロードページはこちら!

上画面の「Visual Studio Code」ダウンロードページからダウンロードしていきます。ページ内には、Windows・Linux・Macといった、それぞれのOS別インストーラーが用意されていますので、自分が利用しているPCに合ったものを選んでください。PC上にダウンロードしたらインストーラーを実行していきます。
これから以下の手順でインストール作業を行います。
無事にインストール出来ましたね。
パソコンにインストールした「Visual Studio Code」を開くと英語で表示されているかと思います。英語で問題ない方はそのままで構いませんが、出来れば日本語がいいなという方は、以下の方法で日本語化出来ます。
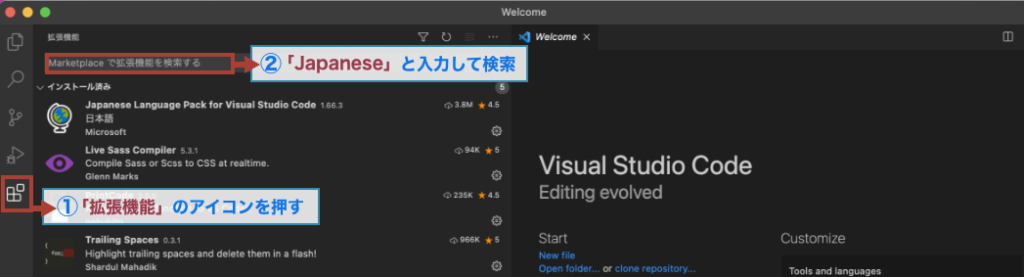
先程インストールした「Visual Studio Code」を日本語化していきます。
日本語化するには、拡張機能【Japanese Language Pack for Visual Studio Code】というものをインストールします。
![]() この地球儀のマークのものになります。
この地球儀のマークのものになります。

これでHTML&CSSを書くためのテキストエディタの準備は完了です。
次は、書いたHTML&CSSを画面上で確認するためのブラウザを準備します。
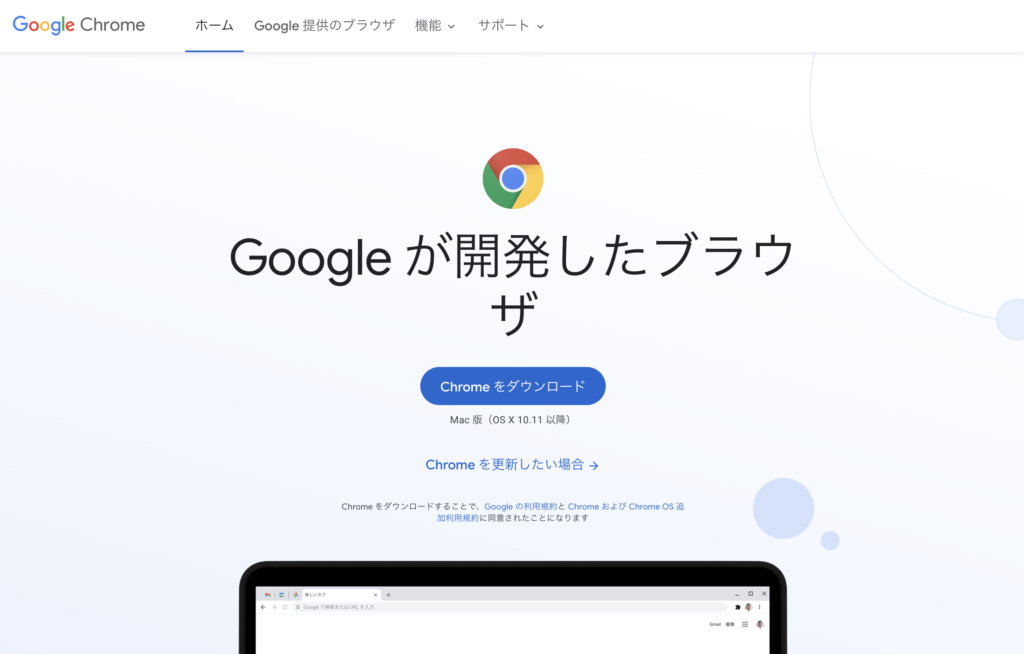
ブラウザにはSafari、Google Chrome、インターネットエクスプローラーなど、いくつか種類がありますが、自分が書いたHTMLやCSSの検証を簡単に行える「Google Chrome」がおすすめです。
↓↓ 別ウインドウが開きます ↓↓

上画面の「Google Chrome」ダウンロードページからダウンロードしていきます。
以上で準備は整いました。
実際に書いてみよう
HTMLを書いて実際に書く前に、今後HTMLやCSSファイルを保存するための保存先フォルダを作っておきましょう。
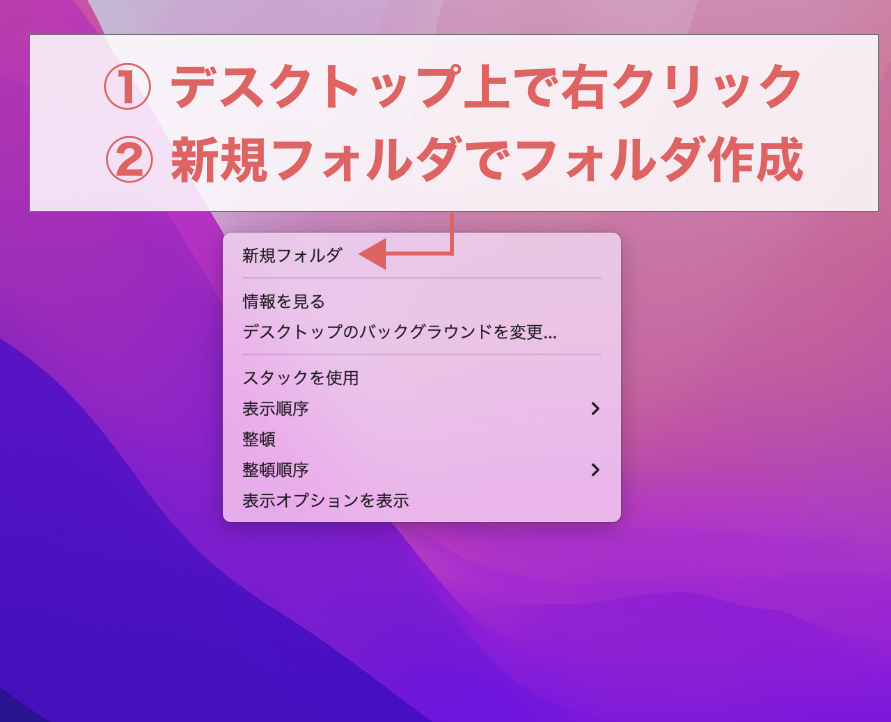
・デスクトップ上で右クリックし、「新規フォルダ」をひとつ作成します。

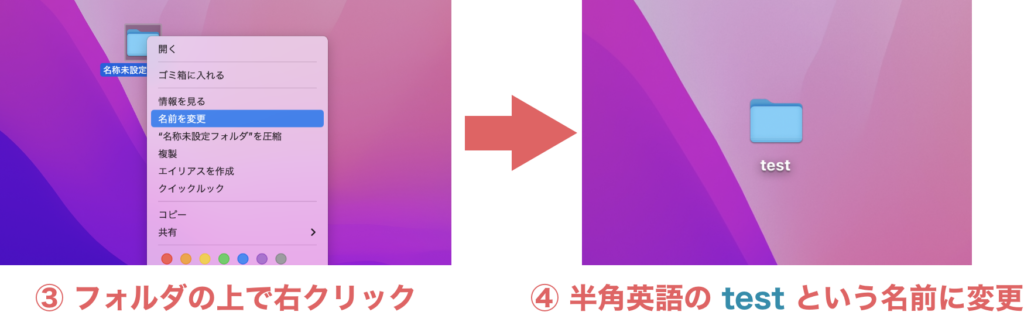
・フォルダ名を変更しましょう。

半角英数字であれば何でもいいです。ここでは「test」という名前で進めていきます。
では、実際にHTMLとCSSを先程インストールした「Visual Studio Code」に書いていきます。
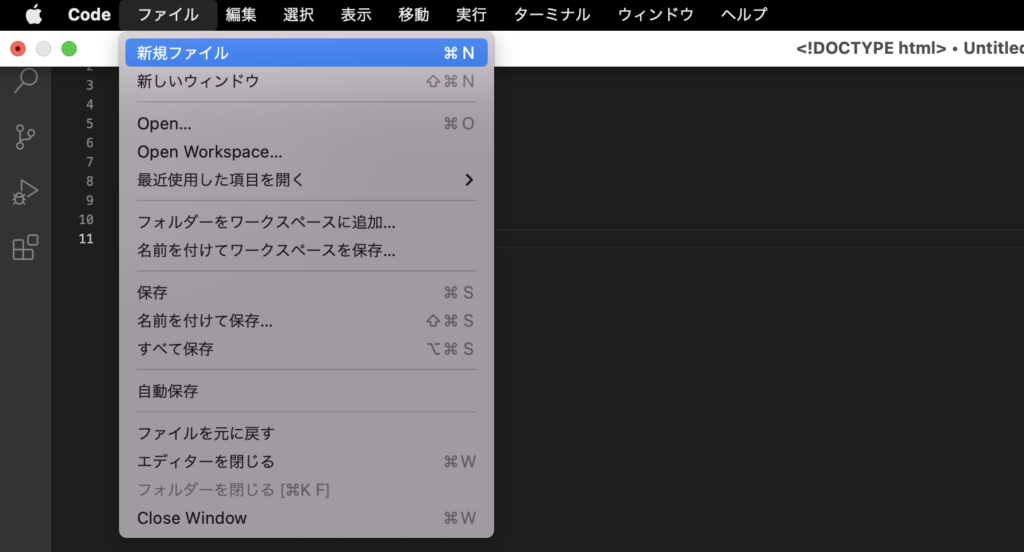
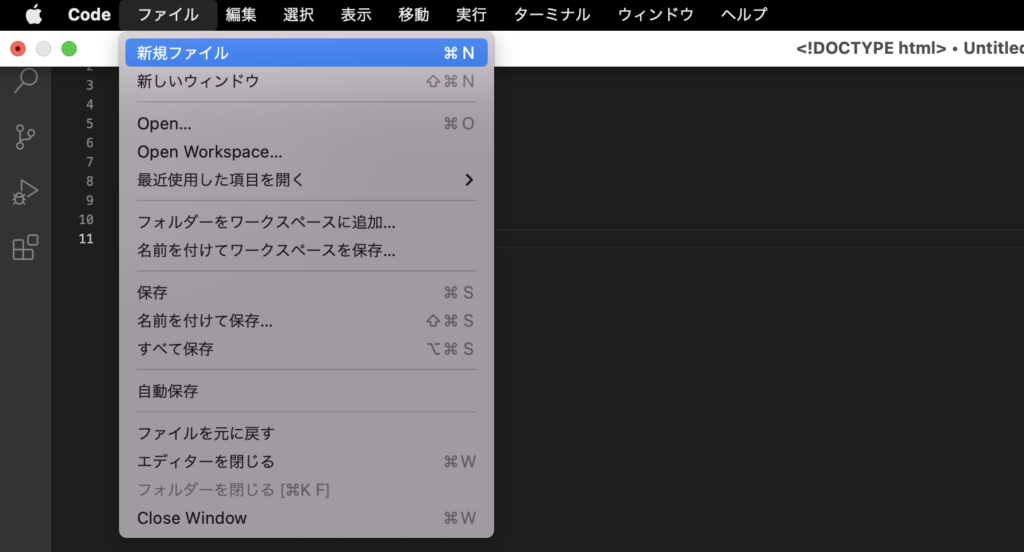
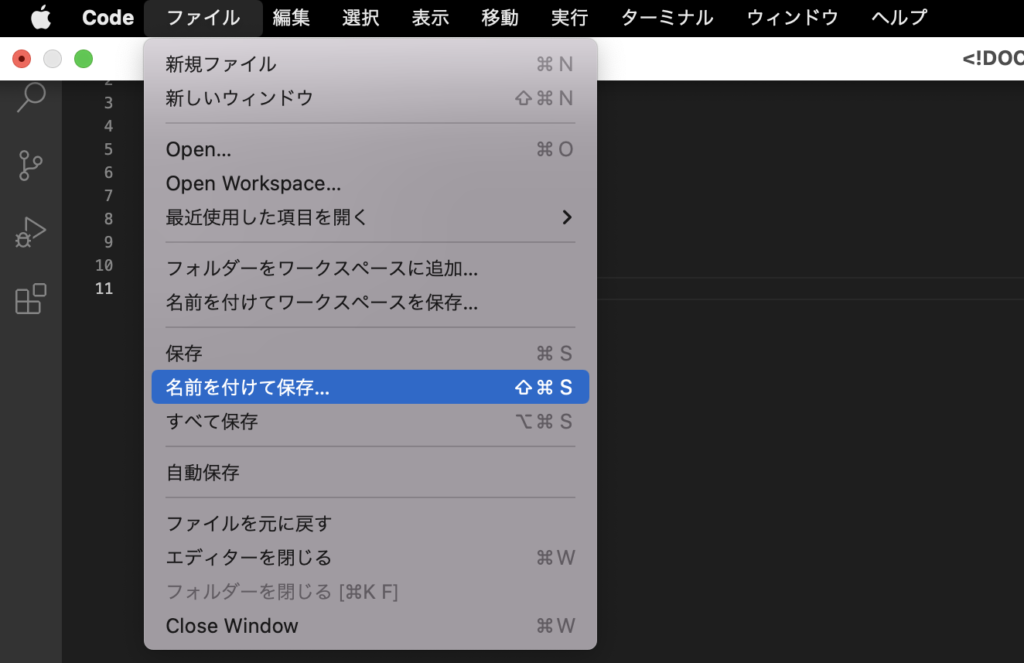
① 「Visual Studio Code」開き、画面上の「ファイル」から「新規ファイル」を選びます。

② 以下のHTMLを記述してみて下さい。(コピーしたものを貼り付けてもOKです。)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<title>はじめてのHTML</title>
</head>
<body>
<h1>HTMLについて学ぼう</h1>
<p>画面に表示されました!</p>
</body>
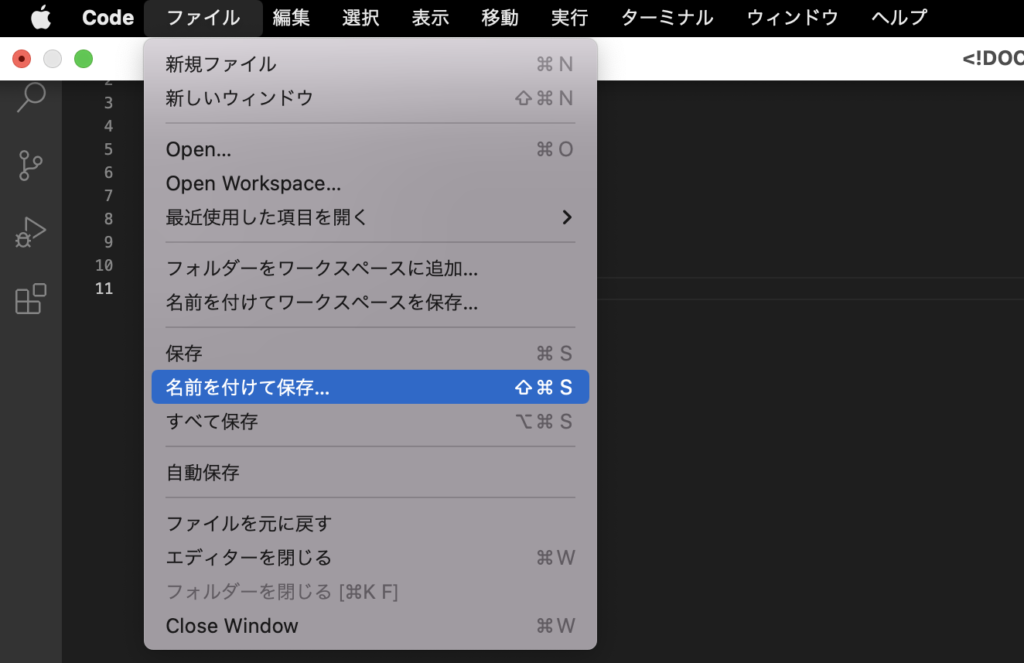
</html>③ 書き終わったら、画面上の「ファイル」から「名前を付けて保存」を選び、

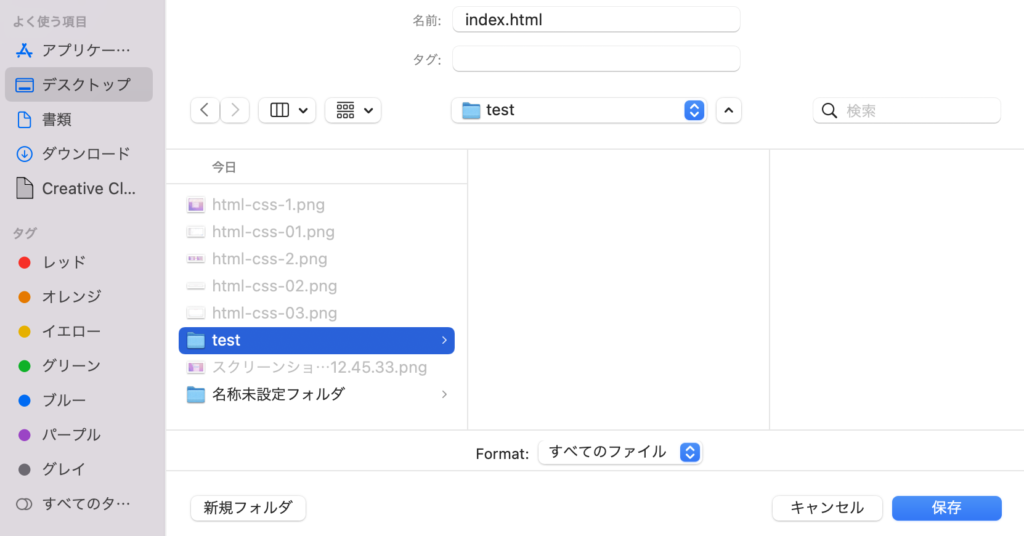
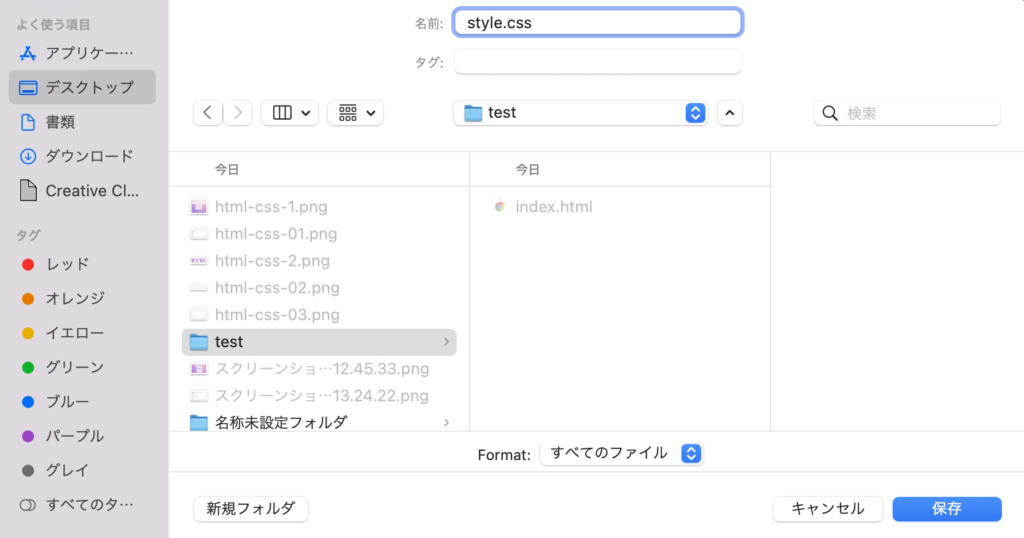
④ 任意の名前(この例ではindex.html)を付けて、先程作ったフォルダ(この例ではtestフォルダ)に保存します。
※ファイル名にはルールがあります。次の章で詳しく説明します。

⑤ 保存したHTMLのファイル(この例ではindex.html)をブラウザで確認してみましょう。
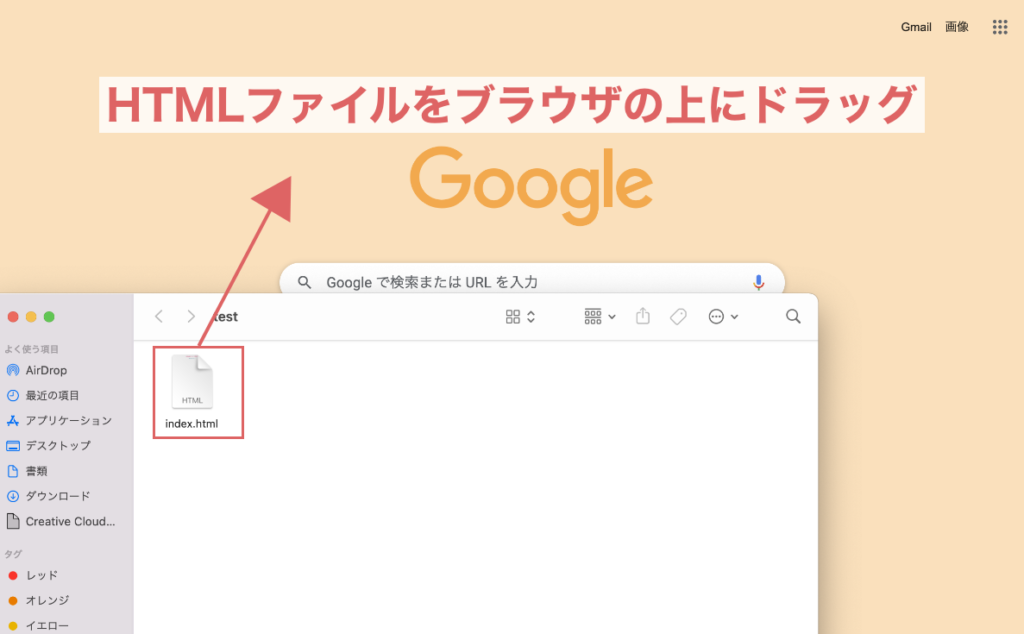
確認方法は、保存したファイル(この例ではindex.html)をそのままカチカチとダブルクリックするか、先程インストールした「Google Chrome」のブラウザ上にドラッグします。

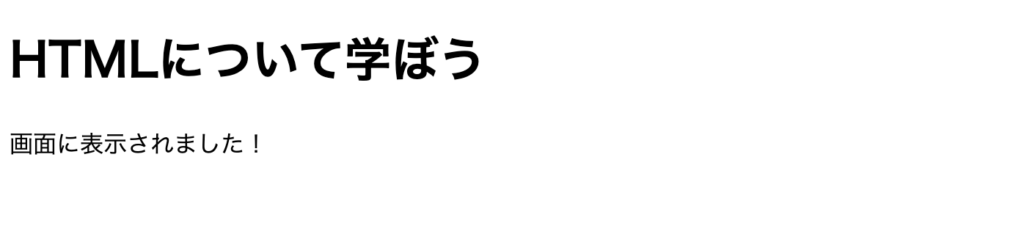
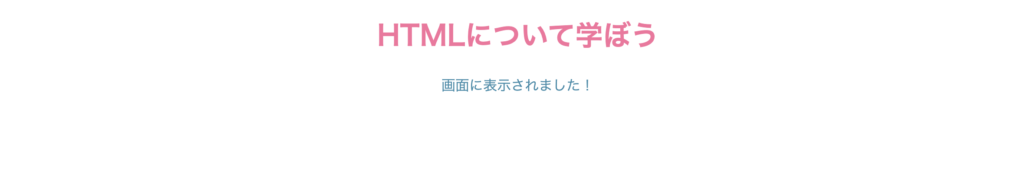
⑥ブラウザ上に以下の文字が表示されたら成功です!

HTMLは無事に表示されましたが、このままではちょっと味気ないですね。
CSSを書くことで、配色を変更したりレイアウトを変更したりなど様々な装飾を加えることが出来ます。
ここでは、文字の色を変更し、真ん中に配置するCSSを書いてみましょう。
① 画面上の「ファイル」から「新規ファイル」を選び、

② 以下のCSSを記述してみて下さい。(コピーしたものを貼り付けてもOKです。)
@charset "UTF-8";
h1{
color: #f9719d;
text-align: center;
}
p{
color: #368caa;
text-align: center;
}③ 書き終わったら、画面上の「ファイル」から「名前を付けて保存」を選び、

④ 任意の名前(この例ではstyle.css)を付けて、先程HTMLファイルを保存したフォルダと同じ場所(この例ではtestフォルダ)に保存します。
※ファイル名にはルールがあります。次の章で詳しく説明します。

ここまでで、フォルダ内にHTMLファイル(index.html)とCSSファイル(style.css)のふたつが存在していることを確認したら、再度、保存したHTMLのファイル(この例ではindex.html)をブラウザで確認してみましょう。手順は先程HTMLをブラウザで確認した⑤番目と同じです。

上図のように文字の色が変更され、中央に配置されてる事が確認できましたね。
ファイル名のルール
HTMLとCSSのファイル名にはちょっとしたルールがあります。
拡張子とは、ファイルの種類を表す文字列のことで、HTMLの場合は「 .html 」に、CSSなら「 .css 」。他にも、画像なら「 .png 」や「 .jpg 」など、ファイルによて様々な拡張子があります。
・HTMLファイルの拡張子 → 「.html」
・CSSファイルの拡張子 → 「.css」
・JavaScriptファイルの拡張子 → 「.js」
・PHPファイルの拡張子 → 「.php」
・画像ファイルの拡張子 → 「.jpg」「.png」「.gif」など
ファイル名、フォルダ名は半角英数字のみ使用できます。
使ってはいけない文字のファイル名、フォルダ名はWebサーバーで正しく認識されません。
ファイル名に使える記号は、-(ハイフン)と _(アンダースコア)になります。
それ以外の記号は使わないようにしましょう。
空白(スペース)を含むファイル名は使えません。長いファイル名になりそうな場合は-(ハイフン)と _(アンダースコア)で単語をつなぎましょう。
機種依存文字は文字化けをおこし、ファイルが読み取れなくなります。
Webページを閲覧する環境によっては、ファイル名の大文字小文字を区別し、違うファイルと判断される場合がありますので、ファイル名は小文字で統一しましょう。
以下、良い例と悪い例で使用できる文字の種類をまとめておきます。
使用できる文字の種類
・半角英数の小文字
・記号 -(ハイフン)
・記号 _(アンダースコア)
【良い例】
・page.html
・page-1.html
・page_1.html
使用できない文字
・全角文字(日本語・英語)
・半角・全角スペース
・-(ハイフン)と_(アンダースコア)以外の記号
・機種依存文字・特殊文字・顔文字など
【悪い例】
・ページ.html(日本語)
・page.html(全角英文字)
・2022/04.html(/は使えない)
・my page .html(スペース)
・page-Ⅶ.html(機種依存文字等)
・MyPage.html(大文字小文字混在)
※ CSSも同じルールになります。
また、HTMLで制作するトップページのファイル名は、「index.html」という名前で保存するのが基本となります。index.htmlというファイル名なら、わざわざブラウザのアドレスバーにindex.htmlまで打たなくても良くなります。
例えば、アクセスするURLが、「https://iroha-wd.com/index.html」だった場合、「https://iroha-wd.com/」と打つと「https://iroha-wd.com/index.html」と同じURLにアクセスします。
つまり、index.htmlというファイルがあれば、そのファイルをトップページとして自動で認識してくれるようになっているわけです。
まとめ
今回は、HTMLとCSSを実際に書いてブラウザに表示するまでの流れを見ていきました。
初めてブラウザ上に文字が表示された時はちょっと感動しますよね。HTMLもCSSも初めは呪いの呪文のように見えますが、よく使うタグなどがだんだん分かるようになってきます。英語が全くわからない方が現地で数ヶ月過ごす事で自然と英語が身に付くのと同じで、本を眺めるだけより、実際に手を動かし、都度ブラウザで確認する流れでの学習の方が早く身に付きますよ。
↓ こちらもご参考に♪ ↓
