【初心者向け】CSS基礎知識(基本構造とよく使うプロパティと使い方について:図解付き)
Webサイトを制作する際に欠かせないのがCSS。HTMLだけだと、余白も色も付いてないただの黒文字だけのシンプルな表示になり、普段私たちが目にしているWebサイトとは随分イメージが違ったものになります。そこで必須になるのがCSSです。土台のHTMLにCSSで背景色をつけたり、文字の色を変えたり、見やすいように余白をつけたりなど、イメージ通りのデザインにするために、CSSの基本構造とよく使うプロパティを学んでいきましょう。
- CSSの基本構造について
- CSSでよく使うプロパティと使い方
CSSの基本構造について
文字や画像をWebサイトに表示するための文書がHTMLで、そのHTMLを装飾するのがCSSになります。では、どうやってCSSを適用させていくのか?その方法は大きく3つありますが、最も一般的なのは以下で紹介する③の『CSSファイルを作成しHTMLファイルに読み込ませて適用する方法』になります。①と②の2つは知識として覚えておく程度で大丈夫です。
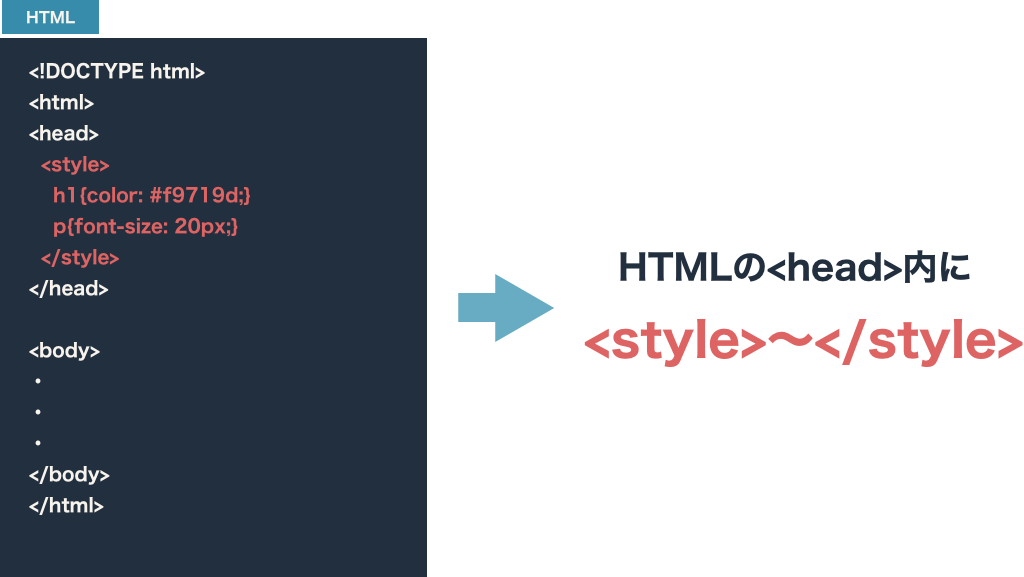
この方法は、直接HTMLファイルの<head>内にCSSを記述しいていくので、ファイルとしてはHTMLのみで完結します。ただ、CSSを記述したHTMLファイル以外スタイルは適用されないので、特定のページだけ一部デザインを変更したい場合は便利ですが、ページ数が多くなった場合の事を考えると現実的ではありません。
記述方法は、HTML<head>〜</head>タグ内に<style>〜</style>タグを追加しスタイルを指定していきます。

下記例では、コメント「この部分から」〜「この部分まで」で挟まれた箇所がCSSを記述している部分になります。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>特集コーナー</title>
<!--この部分から-->
<style>
h1{color: #f9719d;}
p{font-size: 20px;}
</style>
<!--この部分まで-->
</head>
<body>
<h1>オープン5周年記念!仰天プライス!</h1>
<p>【期間限定】ランチタイム全品555円OFF!</p>
</body>
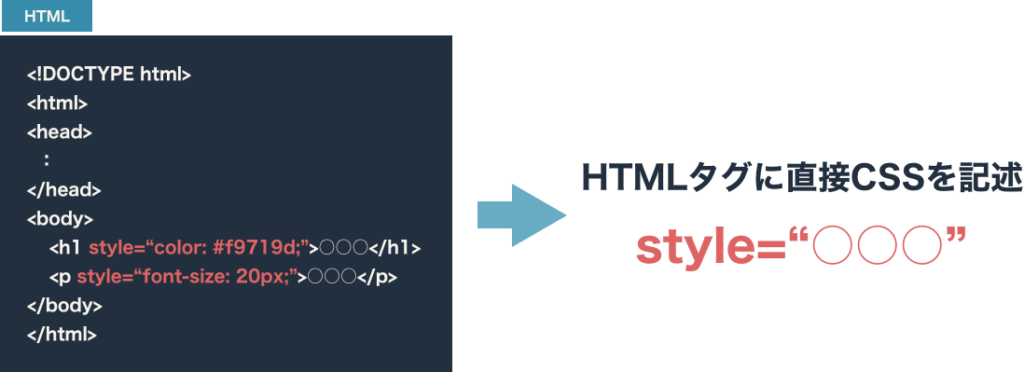
</html>ふたつ目の方法は、HTMLタグに直接CSSを記述していく方法です。

この場合、CSSを指定したタグにのみスタイルが適用になるためHTMLの記述も多くなり、メンテナンス的にも効率が悪くなります。しかし、ワードプレス等のCMSでブログ記事などを書く際、装飾の度にCSSファイルを開いて追加するのがちょっと面倒な場合には重宝することもあります。
また、この方法はCSSの適用優先順位が他の方法よりも高いので、一部CSSを上書きしたい場合にも使えます。
以下の例では、<h1>タグに文字色、<p>タグに文字サイズを指定してます。表示結果は①と同じです。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>特集コーナー</title>
</head>
<body>
<h1 style="color: #f9719d;">オープン5周年記念!仰天プライス!</h1><!--h1に文字色指定-->
<p style="font-size: 20px;">【期間限定】ランチタイム全品555円OFF!</p><!--pに文字サイズ指定-->
</body>
</html>この方法が最も一般的な方法になります。
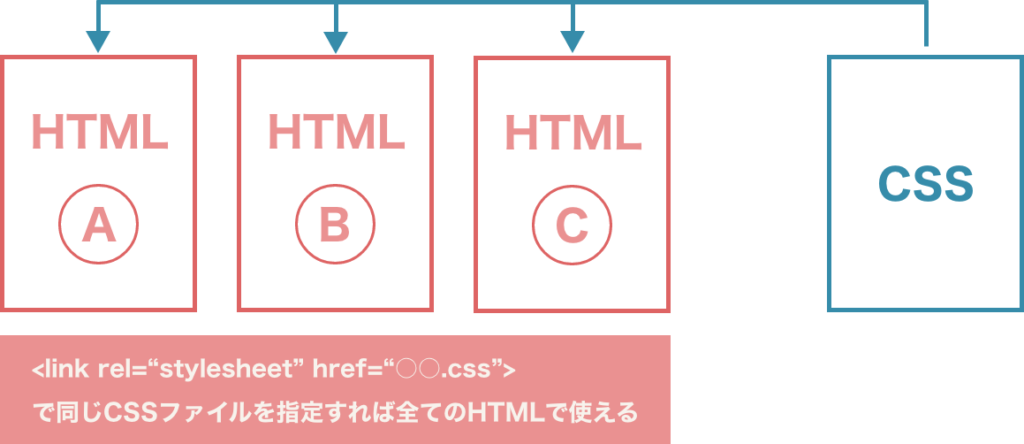
CSS専用のファイルを作り、それをHTMLファイルに読み込ませて適用させる方法です。

この場合一つのCSSファイルを複数のHTMLファイルで使いまわせるので、管理もメンテナンスも楽になります。
例えば、下記図のように3つのHTMLファイルA、B、Cがあり、全ページの<h1>タグの文字色を変えたい場合、CSSで<h1>に対して色を指定するだけでHTML全ページに反映できるので効率が大幅に良くなります。

適用方法は、HTMLファイルの<head>〜</head>タグ内に<link>タグを使って指定します。rel属性に「stylesheet」、href属性にCSSファイルの場所を指定します。
以下、HTMLファイルと読み込ませるCSSファイル(この例ではstyle.cssというファイル名)の例です。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>特集コーナー</title>
<link rel="stylesheet" href="style.css"><!--CSSファイルを読み込み-->
</head>
<body>
<h1>オープン5周年記念!仰天プライス!</h1>
<p>【期間限定】ランチタイム全品555円OFF!</p>
</body>
</html>@charset "UTF-8";
h1{
color: #f9719d;
}
p{
font-size: 20px;
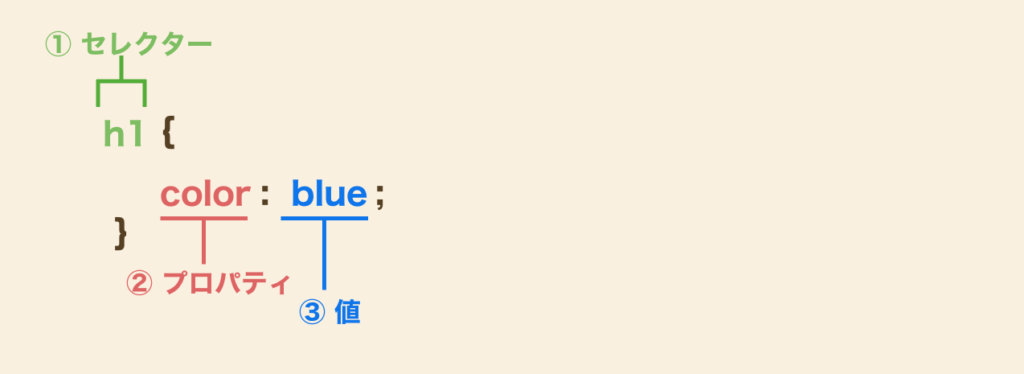
}CSSの基本文法は、こちらも参考にしてください。ここでは再度基本の文法を見ておきます。

①セレクター → どの部分の
②プロパティ → 何を
③値 → どう変更するか
上図例に言葉を当てはめると、
① h1の見出しの
② 文字の色を
③ 青にする
と、なりますよね。
この例の結果では、CSSを読み込んだHTMLファイル全てのページの<h1>タグの色が青に指定されます。
しかし、「このページの<h1>だけは色を変えたい」など、『ここだけ変えたい!』ということも多々あります。
そんな時は、クラスを振ってあげればOKです。
例えば、「このページの<h1>だけはピンクにしたい!」 という場合、変更したいHTMLファイルの<h1>にクラス名( この例では”pink” )を付け、
<h1 class="pink">オープン5周年記念!仰天プライス!</h1>次に、CSSファイルでそのクラス名( .pink )に色の指定をすることで、
.pink{
color: #f9719d;
}『ここだけはこうしたい!』という箇所のみCSSを反映させることが可能です。
クラスについてはこちら!
CSSでよく使うプロパティと使い方
ここからはWebサイトを作る際、必ず使うであろう代表的なプロパティの使い方を見ていきます。
先に言っておきますが、CSSにはたくさんのプロパティがあるので丸暗記はとても無理です。全てを丸暗記するより、「こういうことをやりたい!」と思った時にその都度調べて試してみるという方法が覚えるのには一番効率がいいです。
そこでこの章の最後によく使うCSSプロパティ一覧(まとめ)を載せておきます。
まずは、よく使うCSSの代表的なものをご紹介します。
文字の大きさを変えるのは「font-size」プロパティです。
Webサイトを作る際の文字サイズの標準は14px〜18px程度です。
「数値+単位」のように、文字の大きさは数値で指定し、単位は主に「px」「rem」「%」を使います。他にも、キーワードで指定することも可能ですが、一般的には単位指定の方が多いです。
| 指定方法と説明 | |
|
単位で指定 |
数値の後に「px」、「rem」、「%」などの単位で指定。 |
|---|---|
|
キーワードで指定 |
7段階で指定可能。小さい順から( xx-small、x-small、small、medium、large、x-large、xx-large )標準はmedium。 |
◆記述例
.item1{
font-size: 16px;
}
.item2{
font-size: 2rem;
}
.item3{
font-size: 100%;
}
.item3{
font-size: small;
}「px」は、絶対値として設定されるので指定した文字の大きさになります。
「rem」は、<html>要素で指定したフォントサイズを1remとして、その倍数で大きさを指定します。仮に<html>要素でフォントサイズを指定しなかった場合、ブラウザのデフォルトサイズ(通常16px)、またはユーザーがブラウザ環境設定によって調整したサイズを基準にしますので、例えば「2rem」なら、それら基準サイズの2倍になります。
「rem」で指定すると常に基準になるフォントサイズの倍数で指定できるので管理がしやすいです。
「%」の指定も、ブラウザのデフォルト文字サイズ、またはユーザーがブラウザ環境設定によって調整したサイズを基準に相対値を設定します。「font-size: 100%;」 が基準になります。
文字の種類は「font-family」で指定します。
一般的には<body>タグにサイト全体のフォントを一括指定しますが、個別に指定することも可能です。
ただ、何種類ものフォントを同じWebサイト内で利用することは、あまりお勧めしません。
サイト全体の統一感がなくなり、逆に読みづらい結果になります。
また、サイトを訪れる方の閲覧環境も人によって違うので、できるだけ多くの環境に対応した無難なフォントを指定することをお勧めします。
| 指定方法と説明 | |
|
フォント名で指定 |
フォントの名前を記述する。ただし、日本語フォント・欧文フォント、またフォント名にスペースを含む場合、ダブルクォーテーション(”)、またはシングルクォーテーション(’)で囲う。 |
|---|---|
|
キーワードで指定 |
・sans-serif…ゴシック体(例 :メイリオ、ヒラギノ角ゴシック、Arial) ・serif…明朝体(例:MS P明朝、ヒラギノ明朝、Times) ・cursive…筆記体(例:Brush Script MT, Brush Script Std) ・fantasy…装飾系(例:Papyrus, Herculanum) ・monospace…等幅フォント(例:MSゴシック、MS明朝、Osaka-Mono) |
◆記述例
/* サイト全体のフォント指定 */
body {
font-family: "MS Pゴシック" ;
}個別に他のフォント種類にしたい場合も基本的には同じです。
また、ひとつだけでなく複数のフォント指定も可能です。その場合、フォントの種類をカンマ ( , ) で区切って指定しますが、先に指定したものから順番に適用されます。
/* h1にフォント指定 */
h1 {
font-family: serif;
}
/* pにフォント指定 */
p{
font-family: 'Hiragino Kaku Gothic ProN', 'ヒラギノ角ゴ ProN W3', sans-serif;
}色はそのサイトの印象に関わる重要なデザインの一部になります。
色に関しても、先ほどのフォント同様に何種類もたくさんの色を使うことはお勧めしません。「ベースカラー」70%、「メインカラー」25%、「アクセントカラー」5%の割合で構成するとスッキリまとまった印象になります。
ここでは、文字色と背景色の指定について見ていきます。
まず知っておかないといけないのが色の指定方法についてです。
色の指定方法には以下の3通りがあります。
| 指定方法と説明 | |
|
カラーコードで指定 |
ハッシュ(#)で始まる6桁のカラーコードで指定。同じ数値が連続する場合は3桁の省略も可。 (例:#000000;または#000;) |
|---|---|
|
RGBで指定 |
「rgb」と書いた後に、赤、緑、青の値をカンマ(,)で区切って指定。更に透明度を加える場合は0〜1の間で指定。 (例:rgb(0,0,0); 半透明:rgba(0,0,0,0.5);) |
|
色の名前で指定 |
「red」「white」などの決められた色の名前で指定。 |
どの方法を使ってもいいのですが、一般的にはカラーコードで指定することが多いです。
カラーコードは、英数字「0、1、2、3、4、5、6、7、8、9、a、b、c、d、e、f」の16進数で成り立っており、「#ffff00」のように頭にハッシュ(#)を付けて、その後ろに6桁の英数字で色を指定します。
この6桁の構成は、先頭から2つが赤、真ん中2つが緑、右2つが青の度合いを示しており、数字の「0」に近くなる程暗くなり、アルファベットの「f」に近くなる程明るくなります。
ちなみに黒は「#000000」、白は「#ffffff」です。
文字の色は「color」で指定します。
例えば、<p>タグの文字色を赤にする場合は以下のように書きます。
p{
color: #ff0000;/*文字を赤に指定*/
}背景色を変えたい場合は、「background-color」で指定します。
p{
background-color: #0000ff;/*背景を青に指定*/
}この例では<p>タグの背景色を設定しましたが、ページ全体の背景色を変えるには<body>タグに色を指定すればOKですし、更に細かく指定する場合はクラス(class)を付けて指定することも可能になります。
背景に画像を適用するには「background-image」で指定します。
◆記述例
body{
background-image: url(img/img.png);/*背景画像を指定*/
}背景に設定したい画像までのパスを url(フォルダ名/ファイル名);で指定してあげます。
画像を繰り返して表示させたいこともあれば、逆に繰り返したくない場合もあります。デフォルトでは画面いっぱいに繰り返して画像を敷き詰めます。
この背景の繰り返しは「background-repeat」で指定します。
| 主な値と説明 | |
|
repeat |
縦横方向に繰り返して表示 |
|---|---|
|
repeat-x |
横方向に繰り返して表示 |
|
repeat-y |
縦方向に繰り返して表示 |
|
no-repeat |
繰り返さない |
◆記述例
body{
background-image: url(img/img.png);/*背景画像を指定*/
background-repeat: no-repeat;/*背景画像を繰り返さない指定*/
}背景画像の大きさは、「background-size」で指定します。
数値での指定とキーワードでの指定ができます。
| 指定方法と説明 | |
|
数値で指定 |
数値に「px」、「rem」、「%」の単位で指定 |
|---|---|
|
キーワードで指定 |
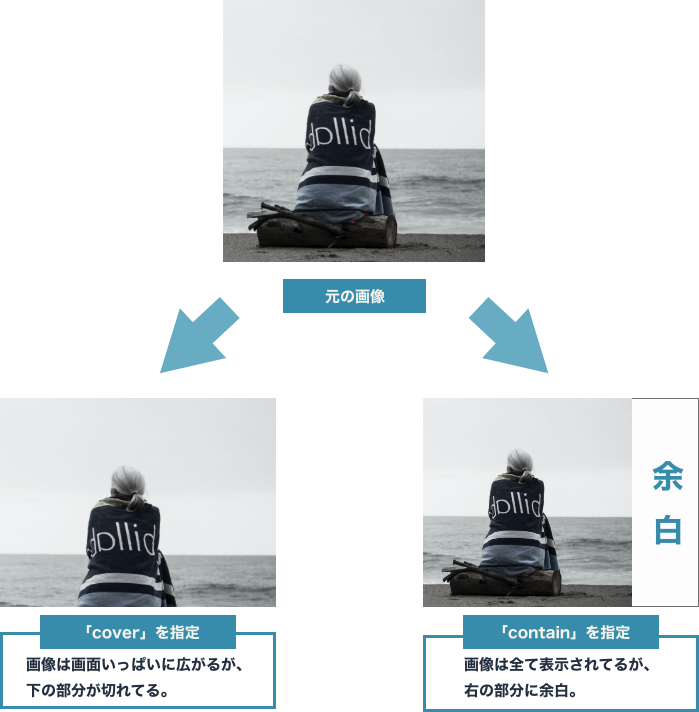
cover contain |
「cover」は、画像の縦横比を保持したまま画面いっぱいに画像を表示します。もし、画像の方が表示領域よりも大きい場合、はみ出す部分の画像は切れます。
「contain」は、画像の縦横比を保持したまま画像全てを表示します。もし、表示領域の方が画像より大きい場合は余白ができます。

◆記述例
div{
background-image: url(img/img.png);/*背景画像を指定*/
background-repeat: no-repeat;/*背景画像を繰り返さない指定*/
background-size: cover;/*表示領域いっぱいに画像を表示する指定*/
}「background-position」で表示開始位置を指定できます。
デフォルトでは、左上「left top」が表示開始位置ですが、中央や右側などに変更も可能です。これも値での指定とキーワードでの指定ができますが、画面四隅や真ん中の場合はキーワード指定の方が楽です。
| 指定方法と説明 | |
|
数値で指定 |
数値に「px」、「rem」、「%」の単位で指定 |
|---|---|
|
キーワードで指定 |
横方向:「left」(左)、「center」(中央)、「right」(右) 縦方向:「top」(上)、「center」(中央)、「bottom」(下) |
◆記述例
div{
background-image: url(img/img.png);/*背景画像を指定*/
background-repeat: no-repeat;/*背景画像を繰り返さない指定*/
background-position: center top;/*画像を上部中央に表示する指定*/
}ここまで、背景画像の大きさや位置の指定などの背景に関する指定について見てきましたが、「background」を使えば、以下の背景に関するプロパティをまとめて設定する事も可能です。
この「background」で一括設定の記述をする際は、各プロパティ同士を半角スペースで区切ります。また、上記プロパティを全て指定する必要はなく、必要なものだけで大丈夫です。
指定されていないプロパティは初期値が適用されます。
なお、「background-size」の値は、「background-position」の後ろにスラッシュ「/」で区切る必要があります。
◆記述例
div{
background: #f8d2d2 url(img/img.png) no-repeat center top/cover;
}Webサイトのレイアウトを組む際、見出しと記事、画像と説明文など、それぞれをひとつのまとまりで構成する場合がほとんどです。また、そのまとまりには幅と高さを指定する機会も多いので、ここではその指定方法を見ていきましょう。
幅は「width」、高さは「height」で指定します。
指定方法は、「数値+単位」のように、幅と高さは数値で指定し、単位は主に「px」「rem」「%」を使います。
例えば、<div>タグを幅300px・高さ150pxの赤い長方形にする場合のCSSは以下のようになります。
div{
background: #ff0000;
width: 300px;/*幅の指定*/
height: 150px;/*高さの指定*/
}また、インライン要素(<span>タグ,<a>タグなど)には幅と高さの指定が出来ないので注意してください。
他にも、「px」「rem」「%」以外に、「auto」という指定もあります。この場合は要素の幅が自動で決められます。ただし、親要素よりも大きくなることはありません。
例えば、幅300pxの<div>タグの中に<p>タグがあったとします。
その時、<p>タグに幅の指定をしない場合は、自動的に「auto」が加えられ、親要素である<div>タグの幅300pxに収まります。
余白は、サイトを見やすくする、まとまりを示す、文章を読みやすくするなど、デザインの中でも大切な概念になります。
余白に関してはこちらのボックスモデルも参考にしてください。
早速ですが、以下の画像はどちらが見やすいですか?

多分、ほとんどの方は右側の方が読みやすさを感じると思います。
余白がないと文章も読みにくいですし、お隣の要素同士がピッタリくっ付いた状態だと、どこまでが同じグループのまとまりなのか分かりづらいですよね。
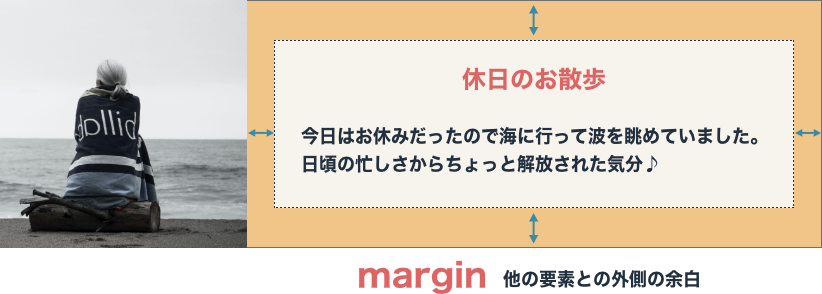
余白は、外側の余白を「margin」、内側の余白を「padding」で指定します。
要素を箱に例えると、「margin」は『この箱と隣の箱の隙間はこれくらいにしよう!』と言った感じで、他の箱までの外側の距離(余白)になります。

指定方法は「数値 + 単位」で指定します。単位には px、em、%などが使えます。
上の余白は「margin-top」、下の余白は「margin-bottom」、右の余白は「margin-right」、左の余白は「margin-left」で指定出来ます。
div{
margin-top: 30px;/*上の余白*/
margin-right: 20px;/*右の余白*/
margin-bottom: 30px;/*下の余白*/
margin-left: 20px;/*左の余白*/
}また、上記のコードはmarginプロパティのみでまとめる事も出来ます。その場合、それぞれを半角スペースで区切って、時計回りに「上・右・下・左」の順になります。
div{
margin: 30px 20px 30px 20px;/*上・右・下・左の順*/
}また、上記のように上下30px、左右20pxのように同じ数値の場合、更にまとめて省略する事もできます。
div{
margin: 30px 20px;/*上下30px・左右20pxの余白*/
}省略記述については、これから紹介する「padding」も同様です。
marginプロパティ、paddingプロパティは上下左右の4つの値をまとめて指定出来ますが、省略する書き方も出来ます。
例
padding: 20px;→ 上下左右全てに20pxの余白
padding: 20px 10px;→ 上下20px、左右10pxの余白
padding: 20px 10px 5px;→ 上20px、左右10px、下5pxの余白
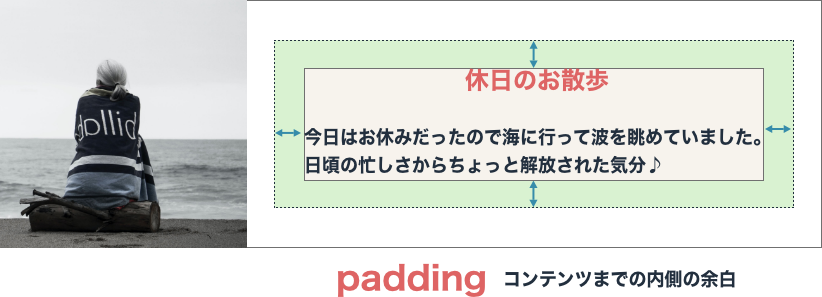
「padding」は箱の内側の余白の事で、荷物に例えるとプチプチなどの緩衝材みたいなもので『この箱の中身までの隙間はこれくらいにしよう!』と言った感じです。中身のコンテンツまでの内側の距離(余白)になります。

指定方法や省略記述、使う単位などは、先程の「margin」プロパティと同じになります。
div{
padding-top: 30px;/*上の余白*/
padding-right: 20px;/*右の余白*/
padding-bottom: 30px;/*下の余白*/
padding-left: 20px;/*左の余白*/
}ここまでご紹介したプロパティはCSSの基本となるもので、必ず登場すると言っていいほど使用頻度の高いものになります。もちろんこれ以外にも使用頻度の高いプロパティはたくさんあります。「何をする時にどのプロパティを使うか」を、これまでご紹介したものと合わせて一覧表にまとめておきます。
| 幅と高さ | |
|
width |
幅を指定。 |
|---|---|
|
height |
高さを指定。 |
| 余白 | |
|
margin |
要素の外側の余白をまとめて指定。(上、右、下、左の時計回り順) |
|---|---|
|
margin-top |
要素の上部分の外側余白。 |
|
margin-bottom |
要素の下部分の外側余白。 |
|
margin-left |
要素の左部分の外側余白。 |
|
margin-right |
要素の右部分の外側余白。 |
|
padding |
要素の内側の余白をまとめて指定。(上、右、下、左の時計回り順) |
|
padding-top |
要素の上部分の内側余白。 |
|
padding-bottom |
要素の下部分の内側余白。 |
|
padding-left |
要素の左部分の内側余白。 |
|
padding-right |
要素の右部分の外側余白。 |
| 文字や文章の装飾 | |
|
font-size |
文字の大きさの指定。 |
|---|---|
|
font-family |
文字の種類の指定。 |
|
font-weight |
文字の太さを指定。 |
|
color |
文字の色を指定。 |
|
font |
文字に関するプロパティをまとめて指定。 |
|
line-height |
行の高さを指定。 |
|
letter-spacing |
文字の間隔を指定。 |
|
text-align |
文章を揃える位置を指定。 |
|
text-decoration |
文章に下線などの装飾を指定。 |
| 背景の装飾 | |
|
background-color |
背景色を指定。 |
|---|---|
|
background-image |
背景画像を指定。 |
|
background-size |
背景画像の大きさを指定。 |
|
background-repeat |
背景の繰り返し方法を指定。 |
|
background-position |
背景画像の表示位置を指定。 |
|
background |
背景に関するプロパティをまとめて指定。 |
| リスト | |
|
list-style-type |
リストマーカーの種類を指定。 |
|---|---|
|
list-style-position |
リストマーカーの表示位置を指定。 |
|
list-style-image |
リストマーカーに使う画像を指定。 |
|
list-style |
リストマーカーの種類・位置・画像をまとめてを指定。 |
| 線 | |
|
border-color |
線の色を指定。 |
|---|---|
|
border-style |
線の種類を指定。 |
|
border-width |
線の太さを指定。 |
|
border |
線の色・スタイル・太さをまとめてを指定。 |
|
border-top |
要素上部の線の色・スタイル・太さをまとめてを指定。 |
|
border-bottom |
要素下部の線の色・スタイル・太さをまとめてを指定。 |
|
border-left |
要素左側の線の色・スタイル・太さをまとめてを指定。 |
|
border-right |
要素右側の線の色・スタイル・太さをまとめてを指定。 |
| Flexbox | |
|
display |
Flexboxを使い子要素を並べる。 |
|---|---|
|
flex-direction |
子要素の並ぶ向きを指定。 |
|
flex-wrap |
子要素の折り返し方法を指定。 |
|
justify-content |
水平方向の揃えを指定。 |
|
align-items |
垂直方向の揃えを指定。 |
|
align-content |
複数行の時の揃えを指定。 |
| CSSグリッド | |
|
display |
CSSグリッドを使い子要素を並べる。 |
|---|---|
|
grid-template-columns |
子要素の幅を指定。 |
|
grid-template-rows |
子要素の高さを指定。 |
|
grid-gap |
子要素間の余白を指定。 |
|
align-items |
垂直方向の揃えを指定。 |
|
align-content |
複数行の時の揃えを指定。 |
