【初心者向け】HTML基礎知識(基本構造とよく使うタグと使い方:図解&一覧表付き)

HTMLに必要なツールと基本的な用語は以下のページからご確認下さい。
- HTMLの基本構造について
- HTMLでよく使うタグと使い方
HTMLの基本構造について
ブラウザで表示されているWebサイトのHTML構造が実際どのようになっているのか、以下のHTMLを例に順番に見ていきましょう。
<!DOCTYPE html>
<html>
<head>
<meta charset=”UTF-8″>
<link rel=”stylesheet” href=”style.css”>
<title>はじめてのHTML</title>
</head>
<body>
<p>この部分が画面に表示されます</p>
</body>
</html>
まずは、ファイルの先頭に<!DOCTYPE html>と書くことで、「このファイルはHTML文書ですよ」という宣言します。HTMLでコードを書く際のお約束事だと思って下さい。
なお、この宣言に終了タグはありません。
<!DOCTYPE html>
<html>
<head>
<meta charset=”UTF-8″>
<link rel=”stylesheet” href=”style.css”>
<title>はじめてのHTML</title>
</head>
<body>
<p>この部分が画面に表示されます</p>
</body>
</html>
<html> 〜 </html>の間は、「ここからここまでがHTMLのコードですよ」 ということを表しています。これもHTMLでコードを書く際のお約束事なので必ず書く決まり文句です。終了タグ</html>も忘れすに書きましょう。
<!DOCTYPE html>
<html>
<head>
<meta charset=”UTF-8″>
<link rel=”stylesheet” href=”style.css”>
<title>はじめてのHTML</title>
</head>
<body>
<p>この部分が画面に表示されます</p>
</body>
</html>
<head> 〜 </head>には、そのWebサイトの「文字コードの設定」や「サイトのタイトル」「CSSファイルの読み込み設定」などの情報や設定等を書きます。この<head> 〜 </head>内に書かれたものは、画面上には表示されません。上記例でhead内に記述しているもの以外にも実際のWebサイトを制作する際はもっとたくさんの情報が書かれます。
<!DOCTYPE html>
<html>
<head>
<meta charset=”UTF-8″>
<link rel=”stylesheet” href=”style.css”>
<title>はじめてのHTML</title>
</head>
<body>
<p>この部分が画面に表示されます</p>
</body>
</html>
このHTMLファイルがどの文字コードで保存されているのかを指定するものです。これを指定することで文字化けを防ぎます。HTML5では、「UTF-8」が推奨されてます。また、終了タグはありません。
<!DOCTYPE html>
<html>
<head>
<meta charset=”UTF-8″>
<link rel=”stylesheet” href=”style.css”>
<title>はじめてのHTML</title>
</head>
<body>
<p>この部分が画面に表示されます</p>
</body>
</html>
<title> 〜 </title>にはWebサイトのタイトルを記述します。このタイトル部分は検索エンジンやブラウザなどに認識されるので、適切なタイトルを付けて下さい。
<!DOCTYPE html>
<html>
<head>
<meta charset=”UTF-8″>
<link rel=”stylesheet” href=”style.css”>
<title>はじめてのHTML</title>
</head>
<body>
<p>この部分が画面に表示されます</p>
</body>
</html>
この<body> 〜 </body>の間に書かれたものが画面上に表示されます。ブラウザに表示されているのはbody内に書かれたものだけで、私たちがインターネット上で普段目にしている画像や文字などもこのbody内に記述されています。次の章では、このbody内でよく利用されるHTMLタグをご紹介します。
HTMLでよく使うタグと使い方
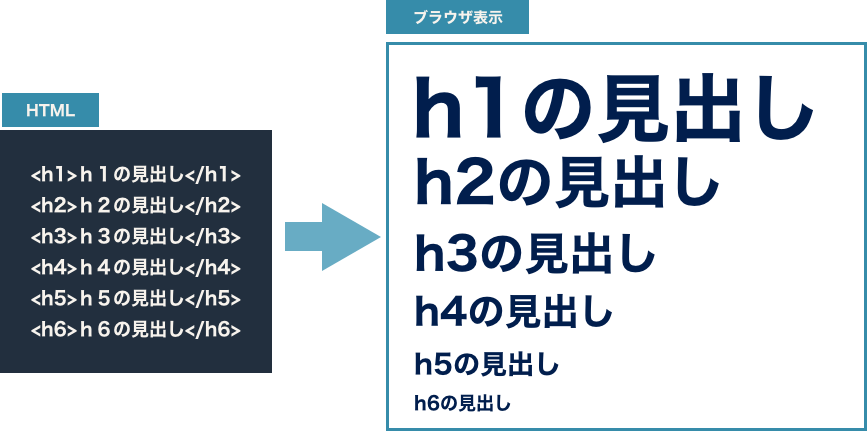
見出しには、h1〜h6タグを使います。h1が1番大きい見出しで、続いてh2、h3…とhの後ろの数字が大きくなるほど順次小さい見出しになります。
記事のタイトルや、Webページのタイトルなどによく使われます。

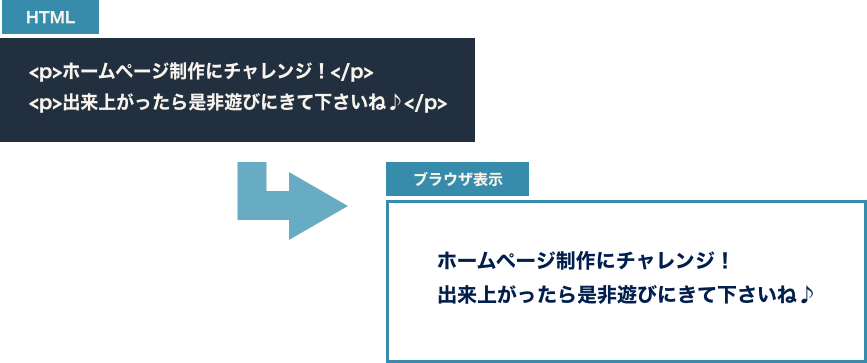
<p>タグは文章の段落を表すタグで、文章のまとまりを表示するときに利用します。ブラウザで表示される際は、<p>〜</p>の段落ごとに改行されます。

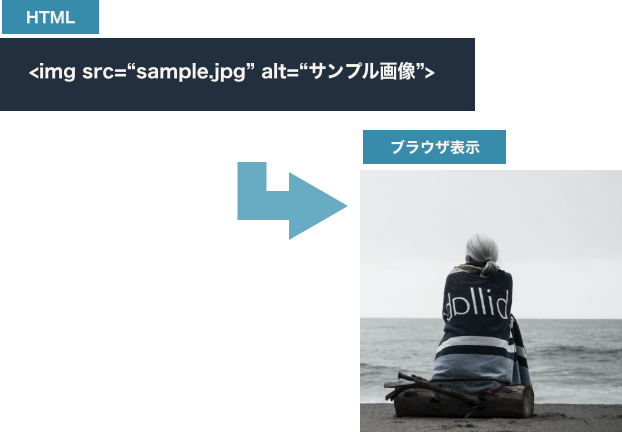
画像を貼るには<img>タグを使います。imgで貼ることができるのは、JPGやPNG、GIF、SVGなどの画像形式だけです。<img>タグには終了タグがありません。

書き方は、どの画像を表示するかをsrc=" "の中に書きます。
画像が保存されている場所がHTMLと同じフォルダ内であれば、画像のファイル名を指定します。そうでなければ、フォルダ名を含めた画像へのパスを指定します。(パスについての説明はこちら!)
alt=" "の中には代替テキストを書きます。これはWebブラウザでうまく画像が読み込めなかった時、画像の代わりに表示してくれるテキストになります。
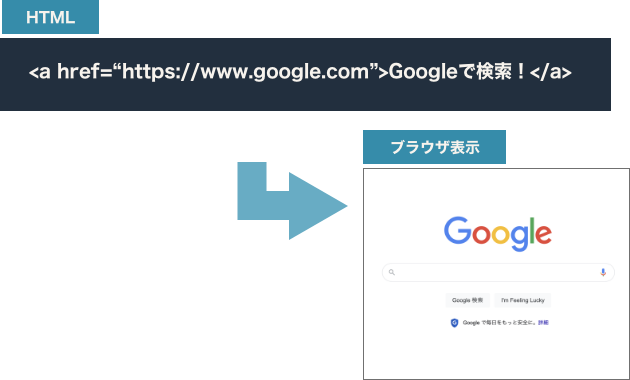
リンクを貼るには<a>タグを使います。
<a>タグの中にhref="リンク先のURL"を書き、終了タグ</a>で閉じます。別のWebサイトへのリンクだけでなく、<img>タグ(画像)へリンクを貼ることも出来ます。

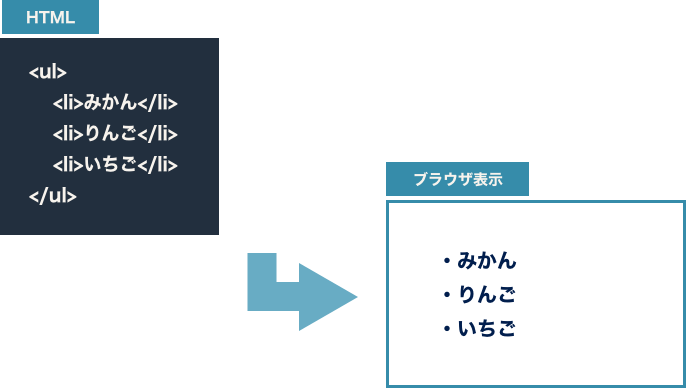
箇条書きリストを表示させるには<ul>タグを使います。
ただし、<ul>タグは単体では機能せず、<li>タグとセットで使います。<li>~</li>の中にリスト項目を好きな数だけ書き、その前後を<ul>〜</ul>ではさみます。

ブラウザの表示結果では、先頭に黒丸が付いて表示されます。
黒丸ではなく番号付きリストにしたい場合は、<ul>の代わりに<ol>を使うと、箇条書きの先頭が番号になります。
この他にも使用頻度の高いタグを一覧でまとめておきます。
| 基本構造 | |
|
html |
HTML文書である事を表す。HTML文書の基点。 |
|---|---|
|
head |
HTMLのヘッダ部分。ブラウザには表示されない。この中にCSSファイルへのリンクや、タイトルなどの情報や設定を記述。 |
|
meta |
言語や説明文などのページ情報を記述。 |
|
title |
Webサイトのタイトル。検索エンジンやブラウザなどに認識される。 |
|
link |
CSSファイルの読み込み、参照する外部ファイルの読み込みなど。 |
|
body |
ブラウザに表示される中身(コンテンツ)。 |
| コンテンツ内 | |
|
h1〜h6 |
見出し。数字の小さい方から(h1)大きな見出し→(h6)小さい見出し。 |
|---|---|
|
p |
文章の段落。 |
|
img |
画像の表示。src属性でファイル指定。 |
|
a |
リンクを貼る。リンク先を指定。 |
|
ul |
番号なし箇条書きリスト。 |
|
ol |
番号付き箇条書きリスト。 |
|
li |
リスト項目 |
|
span |
意味を持たないインライン要素。(例:文字の一部に装飾する際など) |
|
strong |
太字で表示される。重要性を示す要素。 |
|
small |
著作権表示、法的表示。 |
|
blockquote |
引用文。 |
|
br |
改行。 |
|
audio |
動画データの埋め込み。 |
|
video |
音声データの埋め込み。 |
|
script |
スクリプトデータの埋め込みや参照。(例: JavaScriptやアドセンス広告など) |
| グループ分け用ブロック要素 | |
|
header |
ページ上部の要素。主にロゴやメインナビゲーションメニューなどを囲む。 |
|---|---|
|
nav |
メインナビゲーションメニュー。 |
|
main |
ページのメインコンテンツ部分。 |
|
section |
ひとつのテーマを持ったグループ。 |
|
article |
ページ内の記事部分。その部分だけで独立したページとして成立する内容を囲む。 |
|
aside |
補足情報。メインコンテンツと関連性が低い場合に使用。 |
|
div |
意味を持たないブロック要素。 |
|
footer |
ページ下部の要素。SNSリンクや著作権表記などを含んでいる場合が多い。 |
| フォーム | |
|
form |
ページ上部の要素。主にロゴやメインナビゲーションメニューなどを囲む。 |
|---|---|
|
input |
inputのtype属性によって指定できる。(例<input type=”text”>→1行テキスト入力欄) |
|
select |
セレクトボックス。 |
|
option |
セレクトボックスの選択項目作成。 |
|
label |
フォームのラベル。フォームのパーツと項目を関連付けられる。 |
|
textarea |
複数行テキスト入力欄。 |
| テーブル(表) | |
|
table |
表を示すタグで、表全体を囲む。 |
|---|---|
|
tr |
表の1行を囲む。 |
|
th |
表の見出しとなるセルを作成。 |
|
td |
表のデータとなるセルを作成。 |
まとめ
今回ご紹介した構造やタグは一部にしか過ぎません。
ですが、学習する上でHTMLのタグを全て丸暗記する必要はなく、その都度調べてコードを書いていけば、よく利用するタグは自然と分かってきます。ひとつを掘り下げることも大切ですが、初めのうちは最低限の基本構造を抑え、書いたコードどうのようにブラウザに表示されるかを実際に手を動かしながら確認して進めていくやり方の方が確実に身につくかと思います。
関連する他の記事はこちら!
