【初心者向け】HTML&CSS基礎知識(基本的な書式と用語:図解でわかりやすく解説)

HTMLは、Webページを作成するために欠かせない言語です。また、CSSもWebサイトのレイアウトやHTMLの装飾には欠かせません。普段インターネットで目にする文章や画像なども主にこのHTML&CSSで書かれています。ここでは基本的な書式と用語について説明していきます。
- HTMLの書式と呼び名
- CSSの書式と呼び名
- HTMLの階層構造
- URLとパス
HTMLの書式と呼び名
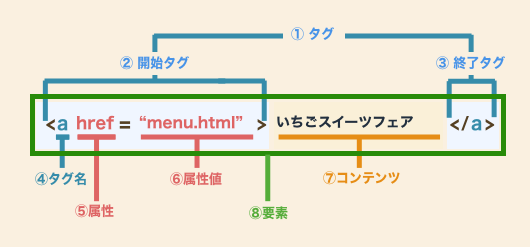
まずは、HTMLの基本的な書式と各部の呼び方を確認しておきましょう。

・開始タグ「<>」と終了タグ「</>」が基本的にセットになってる。
※終了タグ「</>」がないタグもある。
・どのタグで挟むかによって役割が変わる。
②開始タグと③終了タグを合わせて①タグと呼びます。
コンテンツを開始タグと終了タグで囲むのがHTMLの基本的な書式になります。
HTMLにはいくつもの「タグ名」が定義されていて、それぞれに意味が決まっています。その都度適切なタグ名のタグを使い、コンテンツに意味を持たせるのがHTMLの役割になります。
開始タグには属性が追加される事があります。図では、aタグに「href 属性」を追加してリンク先のURLを指定してます。
1つのタグに複数の属性が付くこともあれば、1つも付かないということもあり、複数の属性を追加する場合は属性と属性の間を半角スペースで区切ります。また、タグ名と属性の間も半角スペースで区切ります。
<a□href=”menu.html”□class=”menu”>→□部分は半角スペース
ほとんどの属性には属性値が必要です。
上図の例では、「href」属性の属性値にリンク先のURLを指定してます。属性(図例では「href」)と属性値(図例では「”menu.html”」)を半角のイコール「 = 」で繋げます。
また、属性値は必ずダブルクォート「 ” 」で囲みます。
開始タグと終了タグに囲まれた部分で、この部分がブラウザに表示されます。
コンテンツはテキストの場合もあれば他の要素のこともあります。
開始タグ、終了タグ、コンテンツをまとめて「要素」と言います。
CSSの書式と呼び名
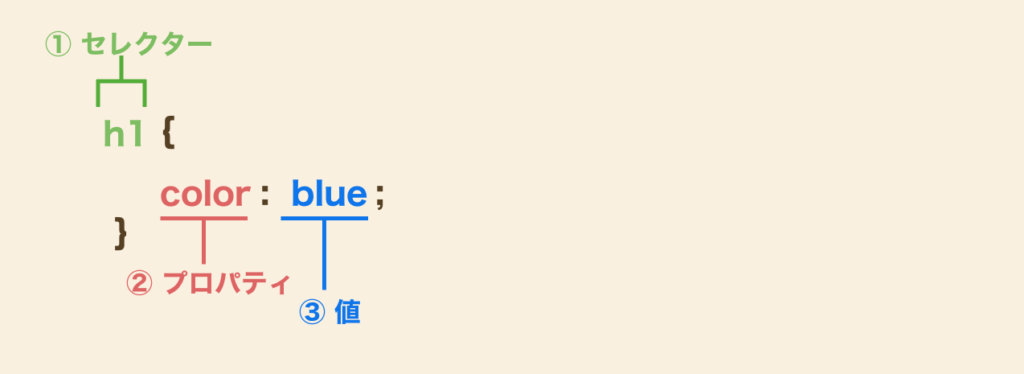
次は、CSSの基本的な書式と各部の呼び方を確認しておきましょう。

①セレクター → どの部分の
②プロパティ → 何を
③値 → どう変更するか
という構成になっています。
上図の例では、「h1」がセレクタにあたります。
どの部分を装飾するかの指定がセレクタだと思えばいいです。上図では例として<h1>タグを指定しましたが、もしWebページ内で同じタグが複数あり、それぞれに装飾を変えたい場合は「クラス(class)」や「ID(id)」を利用します。クラスやIDはタグの中に記述できる属性のひとつで、全てのタグに指定可能です。
まずクラス(class)の使い方を見ていきます。
例えば、以下HTMLの<p>タグのうち、タイトル1は文字色を青に、タイトル2は文字色を赤にしたい場合で考えてみます。
<p>タイトル1</p>
<p>タイトル2</p><p>タグが2つあるので<p>タグそのものに指定してしまうと色分けができませんよね。
こういう時にクラス(class)の出番です。
書き方は、適用させたいHTMLのタグにclass属性を追記し、任意の名前でクラス名を記述します。
例えば、文字色を青にしたい<p>タグに「.blue」、文字色を赤にしたい<p>タグに「.red」というクラス名を指定する場合、HTMLは以下のように記述します。
<p class="blue">タイトル1</p>
<p class="red">タイトル2</p>そしてCSSには、
.blue{
color: #0000ff;
}
.red{
color: #ff0000;
}と、それぞれのクラスで色分けの指定をすれば、タイトル1は文字色を青に、タイトル2は文字色を赤に指定する事ができます。
ID(id)もクラスと同じ考え方なのですが、書き方が違います。
先程の例と同じく、ID(id)を指定してタイトル1は文字色を青に、クラス(class)を指定してタイトル2は文字色を赤に指定するHTMLは、
<p id="blue">タイトル1</p>
<p class="red">タイトル2</p>id属性で追記された事がわかりますね。
では、CSSの書き方はどうでしょう。
#blue{
color: #0000ff;
}
.red{
color: #ff0000;
}クラスの時は、「 . 」+クラス名でしたが、 IDの場合は「 # 」+クラス名に変わってます。
また、クラスとIDはこのように同じファイルに混在することも可能です。
ここまでクラスとIDについて見てきましたが、クラスとIDの書き方は、ピリオド「 . 」か、ハッシュ「 # 」の記号が違うだけであとは同じです。しかし、このふたつには大きな違いがあるのでその違いを理解しておきましょう。
◆同じHTML内で使用できる回数が違う
クラスは同じページ内で何度も使い回しが出来ますが、IDは同じページ内で同じID名を1度しか使えません。例えば、先程の<p id=”red”>というID名”red”は、同じHTMLファイル内では使用できないのです。
そのため、無理してIDを使わずに全てクラスのみでも大丈夫です。使い分けとしては、ページ内で何度も利用する装飾にはクラスを、レイアウトの枠組みや、ページ内リンクなどの変わる事がない部分にIDを使うことが多いです。
◆CSSの優先順位が違う
スタイルの適用には優先順位があり、「ID(id)はクラス(class)よりも優先される」という規則があります。例えば、<p id=”red” class=”blue”>というタグがあった場合、id=”red”の装飾が優先されます。自分で把握出来るくらいの規模のソースなら問題ありませんが、大規模なソースでは、idとclassが複雑に混在してしまうと優先度の判別が難しくなってしまう場合もあります。
プロパティにはセレクターで指定された部分の何を変えるかを書いていきます。例えば文字色を変えたり、背景色を変えたりなどです。このプロパティには数多くの種類がありますので、丸暗記するのは結構大変です。使うごとに都度調べていくといいかと思います。上手く使いこなせば複雑なレイアウトを組み込んだりすることも可能になります。
プロパティと値との間は、コロン「 : 」で区切ります。
値は、どのように変更するかを書いていきます。例えば、文字色なら何色に変えるか、文字の大きさを変えるならどれくらいの大きさにするかなどを具体的に指定してあげます。
値の最後は、セミコロン「 ; 」を付けます。
空要素
通常、タグは開始タグと終了タグでワンセットになってますが、中には終了タグがなくコンテンツを囲まないものがあります。このような終了タグがないタグを「空要素」と言います。
例を挙げると、画像を表示する<img>タグや<link>タグなどがそれにあたります。
空要素の例
<img src=”logo.png”>→画像表示のタグ
<link href=”menu.html”>→リンクタグ
コメント文
制作時のメモなどを残しておきたい時はコメント文を使います。
このコメント文は画面に表示されません。
HTMLの場合のコメントは、「 <!--」で始まり、「 -->」で終わります。
CSSのコメントは、 「/*」と、「*/ 」の間にコメントを書きます。
HTMLコメントの例
<!-- ここはコメントです -->
CSSコメントの例
/* ここはコメントです */
HTMLの階層構造
HTMLタグには含む・含まれるの関係があり、それを親子関係と呼びます。
特定のタグを基準に考えたとき、その要素を含むほうを「親要素」、含まれるほうを「子要素」といいます。
親要素と子要素
<ul> →親要素
<li>新着情報</li> →子要素
</ul>
ある要素の親要素、さらに親要素と階層を上にたどっていける要素を「祖先要素」といいます。ここで言う”たどっていける”という意味は、「ある要素に直結した上位要素全て」 になりますので、先ほど説明した親要素も含め祖先要素になります。逆にある要素の子要素、そのまた子要素と下にたどっていける要素を「子孫要素」といいます。この場合も「ある要素に直結した下位要素全て」になります。
以下の例でいうと、<a>から見た<li>と<ul>は祖先要素。
<ul>から見た<li>と<a>は子孫要素になります。
祖先要素と孫要素
<ul>
<li>
<a href=”new.html”>新着情報</a>
</li>
</ul>
ある要素と同じ階層(同じ親要素内)にある子要素同士を「兄弟要素」と呼びます。
下の例では、<ul>を親要素とした<li>が兄弟要素となります。
兄弟要素
<ul>
<li>北海道</li>
<li>東京</li>
<li>大阪</li>
<li>福岡</li>
</ul>
URLとパス
URL(ユーアールエル)とは「Uniform Resource Locator」の略で、インターネット上のホームページやファイルの位置や情報を示すものです。わかりやすく理解するためにインターネット上の住所みたいなものと例えられる事が多く、アドレスとも呼ばれます。
URLはいくつかのパートに分けられます。
URLの詳細
【例】 https://iroha-wd.com/img/ice.png
① https://(スキーム)
② iroha-wd.com(ドメイン名)
③ /img〜以降(パス)
④ ice.png(ファイル名)
①スキーム
インターネットでは、様々なデータが色々な目的で送受信されてます。どのような目的でデータが送受信されているかを示しているのがスキームで、上記「https://」の部分が該当します。
Webサイトで使われるスキームには「https://」と「http://」の2種類があり、どちらもWebサイト用のデータで、ブラウザを使って処理することを示していますが、「https://」の場合には送受信されるデータが暗号化されます。
②ドメイン名
ドメイン名はインターネット上の住所をあらわすもので、Webサイトを特定するために使われるものです。ドメイン名は世界にひとつしかない名前です。
③パス
この例でいうとhttps://iroha-wd.com/以降(img〜)はパスと呼ばれ、Webサイトのフォルダ・ファイル構成などがサイト内のどの階層に位置するか表しています。後に説明しますが、パスには相対パスと絶対パスという2種類の指定方法があります。
④ファイル名
ファイル名とは、ファイルにつけられている名称で、上記の例で言えば「ice.png」という画像データのことです。扱うデータの種類によって「.html」や「.jpg」などの拡張子があります。
自分が今いるところを基準にして、リンク先のファイルを指定する方法が相対パスです。
例えば、トップページ(index.html)に、アイスの画像(ice.png) を表示させたい場合で考えてみます。 また、トップページ(index.html)とアイスの画像が入ってる imgという名前のフォルダが同じ階層にあると仮定します。
この場合、自分が今いるところ( index.html )を基準に、アイスの画像(ice.png)にたどり着ければいいので、画像を表示する<img>のsrc属性に「 <img src=“img/ice.png”> (imgフォルダの中のice.pngという画像を表示してねという意味)」と、たどり着くまでのフォルダ名をスラッシュ「 / 」で区切って指定していきます。
今の例は同じ階層にあるフォルダの中の画像を指定したので、そのまま「フォルダ名 / ファイル名」でよかったのですが、違う階層にあるものを指定する場合もありますよね。
例えば、先ほどのimgという画像フォルダの中に、さらに「fruits」というフォルダを作ってその中にアイスの画像を入れてる場合。
その場合は、<img src=“img/fruits/ice.png”> (imgフォルダの中のfruitsフォルダの中のice.pngという画像を表示)これで表示されます。
以下に階層別での相対パス指定方法をまとめておきます。
階層別での相対パス指定方法
・同じ階層のファイル
例:<img src=”ice.png”>
・同じ階層のフォルダの中のファイル
例:<img src=”img/ice.png”>
・同じ階層のフォルダの中にあるフォルダの中のファイル
例:<img src=”img/fruits/ice.png”>
・ひとつ上の階層のファイル
例:<img src=”../ice.jpg”>
・ひとつ上の階層のフォルダの中のファイル
例:<img src=”../img/ice.jpg”>
・2つ上の階層のファイル
例:<img src=”../../ice.jpg”>
・2つ上の階層のフォルダの中のファイル
例:<img src=”../../img/ice.jpg”>
同じ階層ならそのまま「ファイル名」。
同じ階層のフォルダの中なら「フォルダ名/○○」。
ひとつ上の階層なら「../」をつけて指定。
2つ上の階層なら「../../」をつけて指定。
ということですね。
絶対パスは、ドメインが異なる外部のWebサイトにリンクする時などに指定します。指定方法は、そのドメイン名に続く目的のファイル名までを記述します。
まとめ
ここまで、HTML&CSSの書式と用語について説明しました。
特に階層構造の理解については、CSSでセレクタを選ぶ際や、JavaScriptでHTMLを操作する際などでも重要になるのでしっかり押さえておきたいですね。
↓ コピペで使える素材はこちら ↓
