【ワードプレス】謎の空白( )の原因と対処法!

ワードプレスで謎の空白(スペース)…。
空白が出てる場所とは関係ない箇所を編集したつもりなのに、このような現象が起こる事があります。そんな時の対処法についていくつかまとめていきます。実際、私自身に起きた事例も文末 (まとめ) に掲載していますのでお役に立てると嬉しいです。
※作業を進める前に必ずバックアップをとっておくことをオススメします!
- 謎の空白( )の原因と対処法!
謎の空白( )の原因と対処法!
キャッシュとは、検索結果からWebサイトにアクセスした際、それをパソコン内部にあるハードディスクに一時的に記憶することで 、次に同じWebサイトを閲覧する時の表示速度を早くする記憶機能のことです。
便利なのですが、このキャッシュが残っているせいで修正をかけても古い情報が表示されたままで修正結果が反映されていないという可能性もあるので、まずはキャッシュクリアを試してみてください。
Google Chromeのキャッシュクリアの場合、キーボード操作のショートカットで対象のダイアログを呼び出せます。
WindowsOS: [Shift]+[Ctrl]+[Delete]キー
macOS: [shift ⇧]+[command ⌘]+[delete ⌫」キー
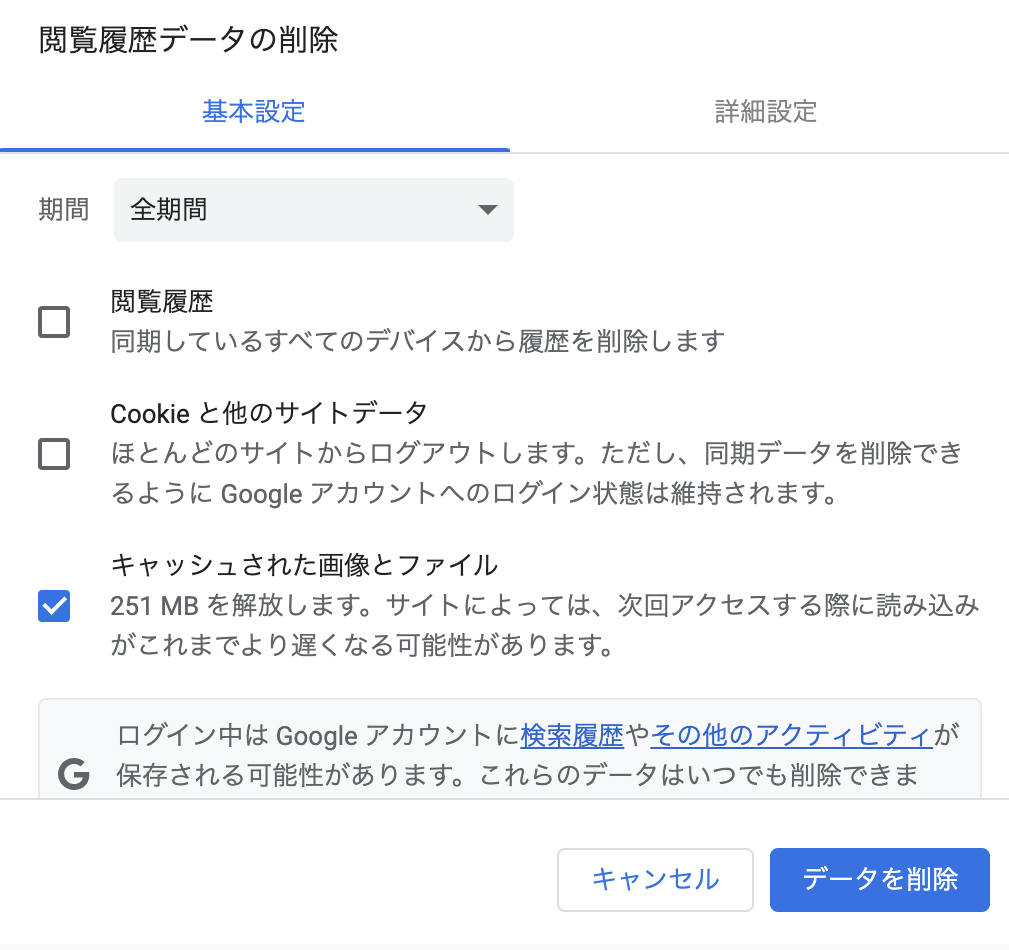
次に以下のようなダイアログが表示されたら、 【キャッシュされた画像とファイル】 にチェックを入れ、右下の 【データを削除】 をクリックします。
チェックを誤ると、閲覧履歴やCookieまで削除してしまう恐れがあるのでご注意ください。

意図した空白ではなく、意図しない空白が出てる場合は、まずその箇所のHTMLやCSSを調べてみましょう。Google Chromeデベロッパーツールで対象箇所を特定する方法が便利です。
Google Chromeデベロッパーツール起動方法
Google Chromeの3点リーダーアイコン(⋮)から「その他のツール」→「デベロッパーツール」を選択して起動します。
※Google Chromeデベロッパーツールが表示される場所は設定により異なります。

デベロッパーツールでは、表示されているWebページのHTMLやCSSを確認・検証できます。
デベロッパーツールを用いて、HTMLのどの部分に「 」が付いているのか見つけ出してください。
もしかしたら1個ではなく、「 …」と何個も付いている場合もあります。
発見できましたか?
では次に、”どのように編集した後から” その空白が出るようになったかで対応が分かれます。
WordPressを5.0以降のブロックエディタ「Gutenberg」で説明していきます。
プレビューや実際アップロードされた記事内の文字と文字の間などに空白が出る場合は、
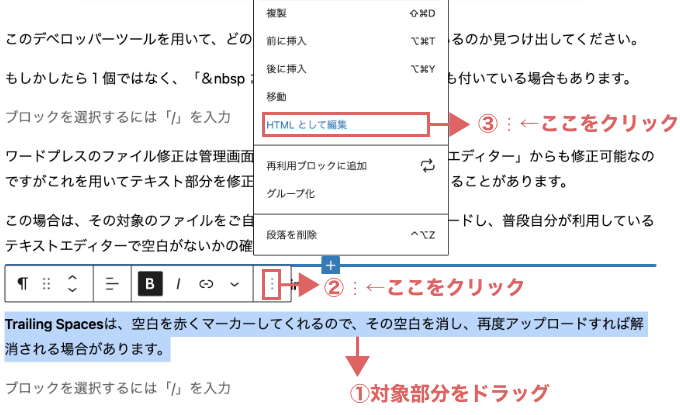
① 編集画面でその対象箇所をドラッグ(下図①)
② 3点リーダーアイコン(⋮)をクリック(下図②)
③ HTMLとして編集をクリック(下図③)
HTML内に【 】が入っていないか確認し、もし入っていれば削除して更新します。
【確認手順図】

ここでは自作テーマをワードプレスのテーマファイルエディターで編集した後から空白が出たと仮定した場合でお話します。
この場合、修正のために再度ワードプレス管理画面の「外観」→「テーマファイルエディター」から修正してはいけません!
ご契約中のサーバーのFTPソフトからファイルをダウンロードして編集します。
テーマファイルエディターから修正した場合、この謎の空白が生じることがあります。
ワードプレスのテーマファイルエディターを直接編集する事はおすすめしません。
ワードプレスもこのテーマファイルエディターを利用してテーマの編集を使用することの危険性を認識しているため、ここから編集しようとすると警告が表示されます。
ワードプレスのテーマファイルエディターは、サイトを構成している様々なファイルを閲覧・編集することができる面ではとても便利なのですが、直接編集することでレイアウトやサイト自体が壊れてしまう恐れがあるのです。また、壊れてしまったら更新前に戻す機能もないのでリスクが大きいです。
ちょっと面倒でも、FTPソフトを使い、ファイルのダウンロード・アップロードをする事をおすすめします。その際、バックアップもお忘れなく。
では、FTPサーバーからダウンロードした該当のファイルを、普段利用しているテキストエディタで開き、空白がないかの確認をしてみましょう。
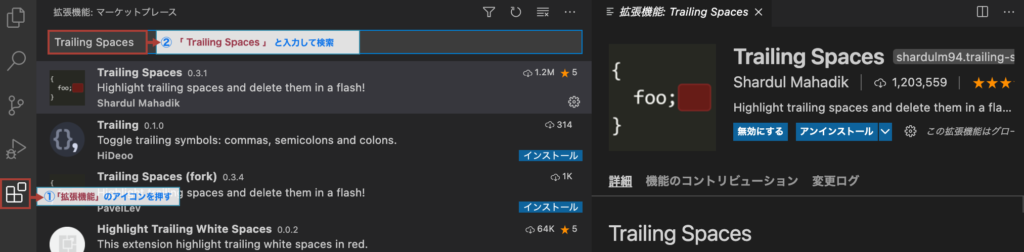
Visual Studio Codeをご利用の場合は、【 Trailing Spaces 】という拡張機能が便利です。

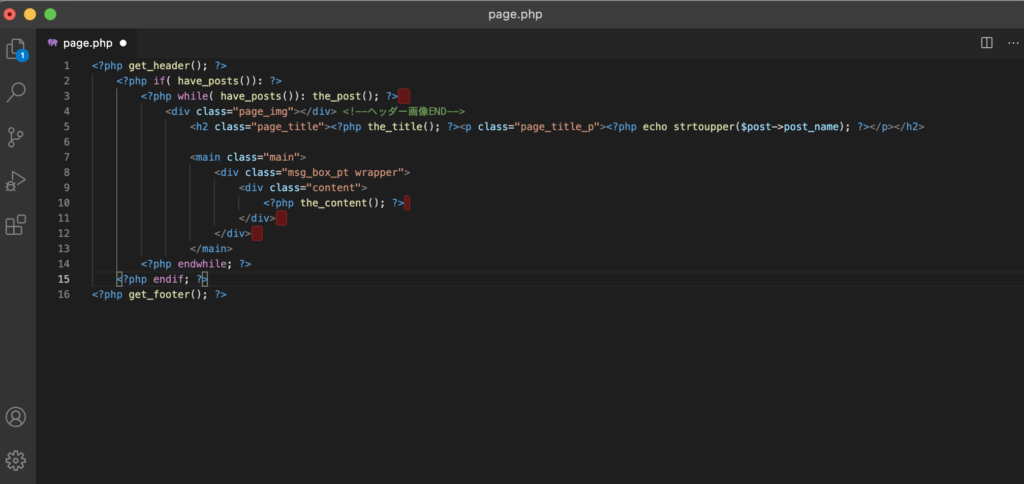
【 Trailing Spaces 】は、以下写真例で分かる通り、空白を赤くマーカーしてくれるので、その空白を消し、再度FTPサーバーへアップロードすれば解消される場合があります。

まとめ
以上の方法で改善されない場合は、他に原因がある可能性があります。
header.phpやfunctions.phpなど、他ファイルにスペースが入っている場合もあるので念のためご確認ください。私も以前この謎の空白現象に遭遇し、header.phpの空白を消して無事に解消された事があります。
おすすめ記事 ▶︎【WordPressに最適!】おすすめのレンタルサーバー
↓コピペで簡単!ワードプレスの記事作成に使える素材↓
